Answer the question
In order to leave comments, you need to log in
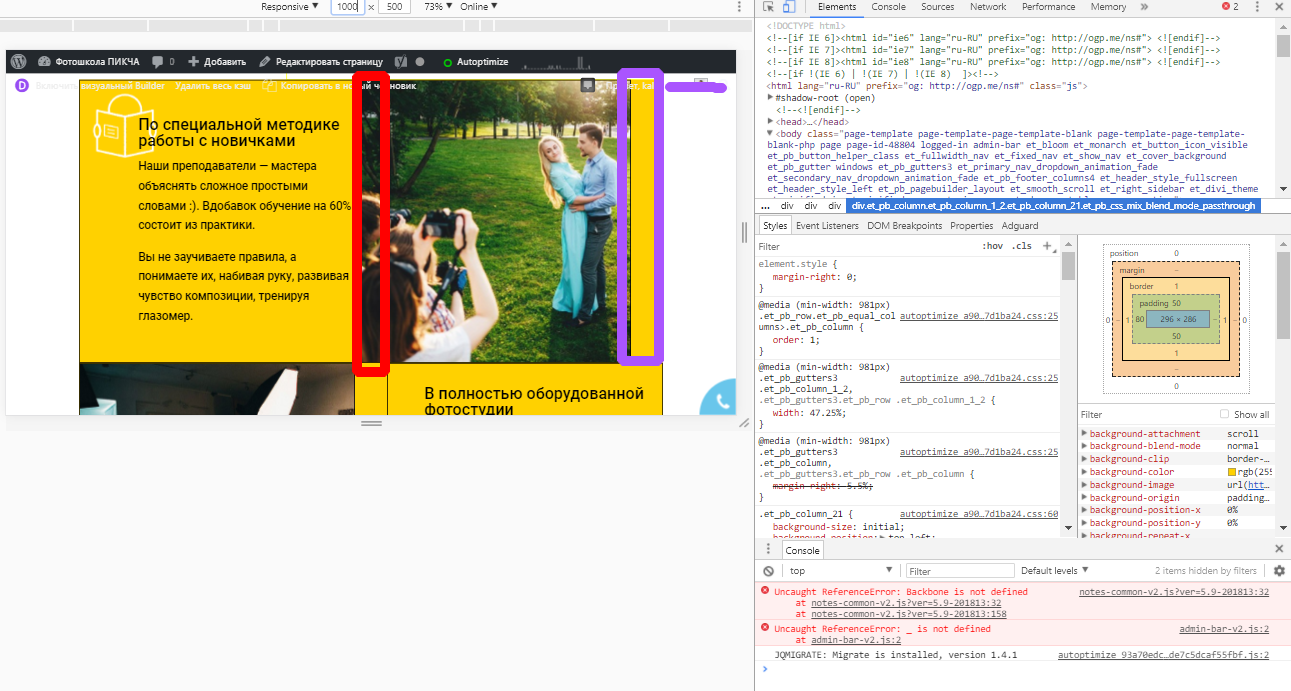
Remove padding and have the block centered?
I can't figure out how to remove the indent and have the block centered?
When I remove "margin-right: 5.5%;" and put "margin-right: 0;" 
Then there is no indentation, but the right block runs away to the left.
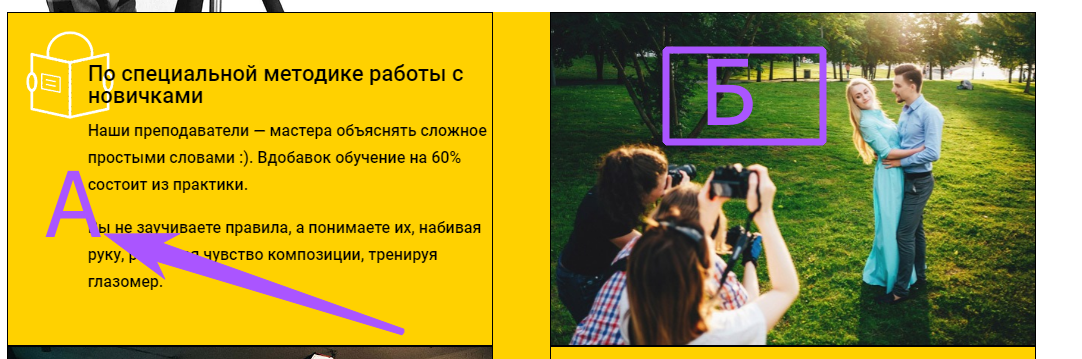
Please tell me how to make it centered and without indents between blocks A and B  \\
\\
Website: https://pikcha.pw/052017-2/
Answer the question
In order to leave comments, you need to log in
the block on the left has margin-right and the width is set.
do this in the browser
margin-right: 0;
width: 52.75%;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question