Answer the question
In order to leave comments, you need to log in
React-native, PropertyFinderApp, request?
I understand react native. I'm making a program for android using this tutorial
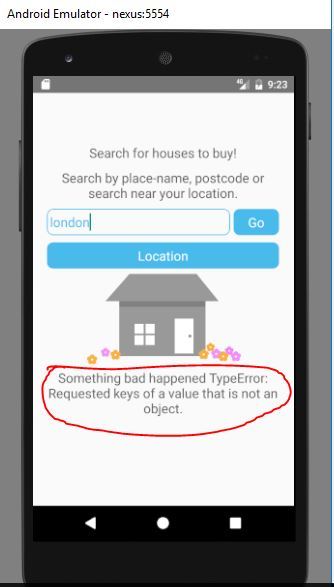
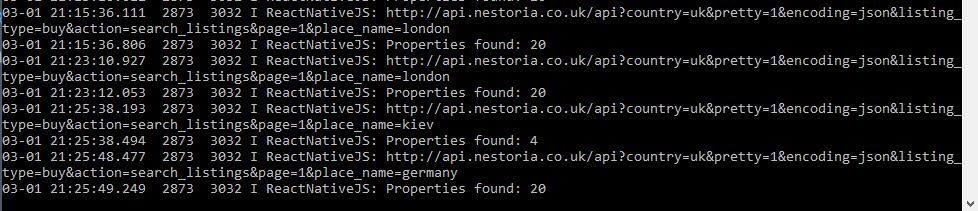
. In short, the trouble is, I send a request, in the console you can see that it returns 20 suitable objects, but for some reason it does not parse the response into values. Screenshots and code below.
SearchPage - initial search page where the query is generated
function urlForQueryAndPage(key, value, pageNumber) {
var data = {
country: 'uk',
pretty: '1',
encoding: 'json',
listing_type: 'buy',
action: 'search_listings',
page: pageNumber
};
data[key] = value;
var querystring = Object.keys(data)
.map(key => key + '=' + encodeURIComponent(data[key]))
.join('&');
return 'http://api.nestoria.co.uk/api?' + querystring;
};
export default class SearchPage extends Component {
constructor(props) {
super(props);
this.state = {
searchString: 'london',
isLoading: false,
message: ''
};
}
onSearchTextChanged(event) {
this.setState({ searchString: event.nativeEvent.text });
}
onSearchPressed() {
var query = urlForQueryAndPage('place_name', this.state.searchString, 1);
this._executeQuery(query);
}
_executeQuery(query) {
this.setState({ isLoading: true });
console.log(query);
fetch(query)
.then(response => response.json())
.then(json => this._handleResponse(json.response))
.catch(error =>
this.setState({
isLoading: false,
message: 'Something bad happened ' + error
}));
}
_handleResponse(response) {
this.setState({ isLoading: false , message: '' });
if (response.application_response_code.substr(0, 1) === '1') {
console.log('Properties found: ' + response.listings.length);
this.props.navigator.push({
id: 'SearchResults',
name: 'SearchResults',
passProps: {listings: response.listings}
});
console.log(passProps);
} else {
this.setState({ message: 'Location not recognized; please try again.'});
}
}export default class SearchResults extends Component {
constructor(props) {
super(props);
var dataSource = new ListView.DataSource(
{rowHasChanged: (r1, r2) => r1.lister_url !== r2.lister_url});
this.state = {
dataSource: dataSource.cloneWithRows(this.props.listings)
};
}
renderRow(rowData, sectionID, rowID) {
return (
<TouchableHighlight
underlayColor='#dddddd'>
<View>
<Text>{rowData.title}</Text>
</View>
</TouchableHighlight>
);
}
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this.renderRow.bind(this)}/>
);
}
}

Answer the question
In order to leave comments, you need to log in
Well, throw it into the console what kind of object is stupidly through .then(console.log(response )) ... Well, then debug them one by one. Most likely somewhere you are accessing a non-existent parameter.
By the way this.props.navigator.pushWTF? You can't directly write to props! this.state = {... And so low! Although it may be possible in Native ...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question