Answer the question
In order to leave comments, you need to log in
react-native integration in meteor js project?
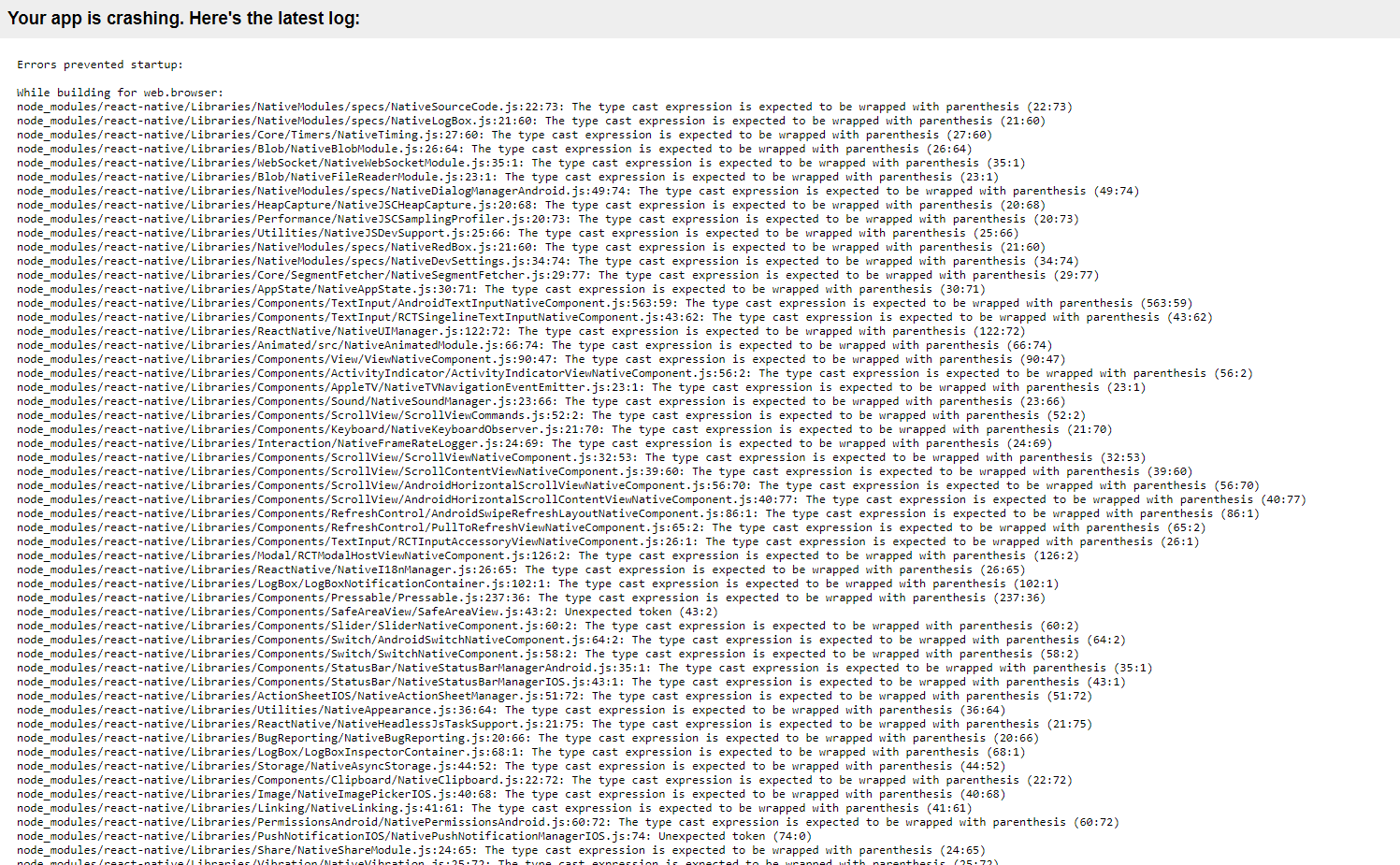
Hey! There was a problem with installing the react-native package in the meteor.js project, or rather with reading react-native js files. Meteor swears at the syntax without brackets in many library files, however, the react and react-dom packages are installed and work without problems.

js file node_modules\react-native\Libraries\NativeModules\specs\NativeSourceCode.js
/**
* Copyright (c) Facebook, Inc. and its affiliates.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*
* @flow strict-local
* @format
*/
'use strict';
import type {TurboModule} from '../../TurboModule/RCTExport';
import * as TurboModuleRegistry from '../../TurboModule/TurboModuleRegistry';
export interface Spec extends TurboModule {
+getConstants: () => {|
scriptURL: string,
|};
}
export default (TurboModuleRegistry.getEnforcing<Spec>('SourceCode'): Spec);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question