Answer the question
In order to leave comments, you need to log in
React-id-swiper library not working correctly on safari?
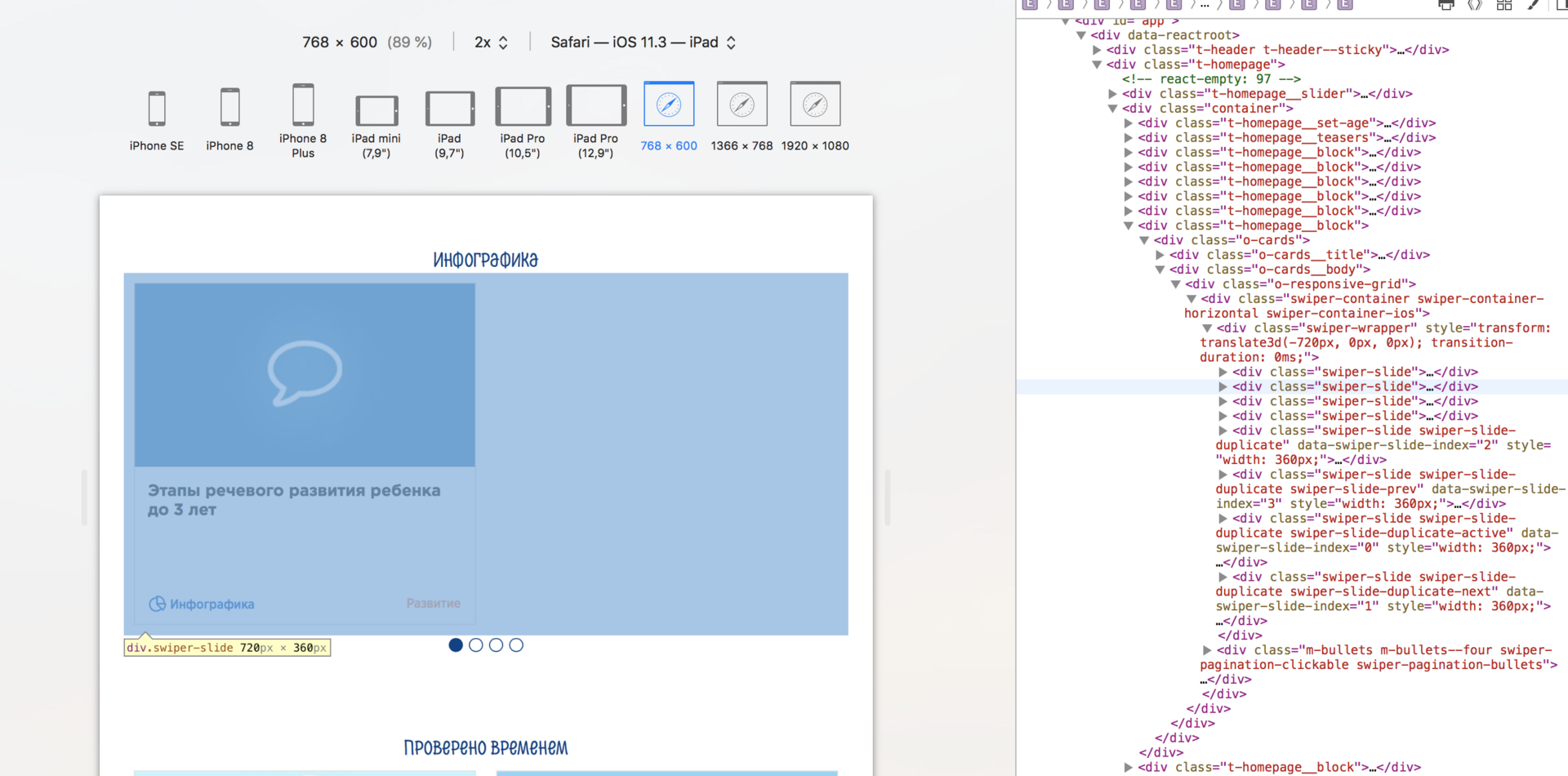
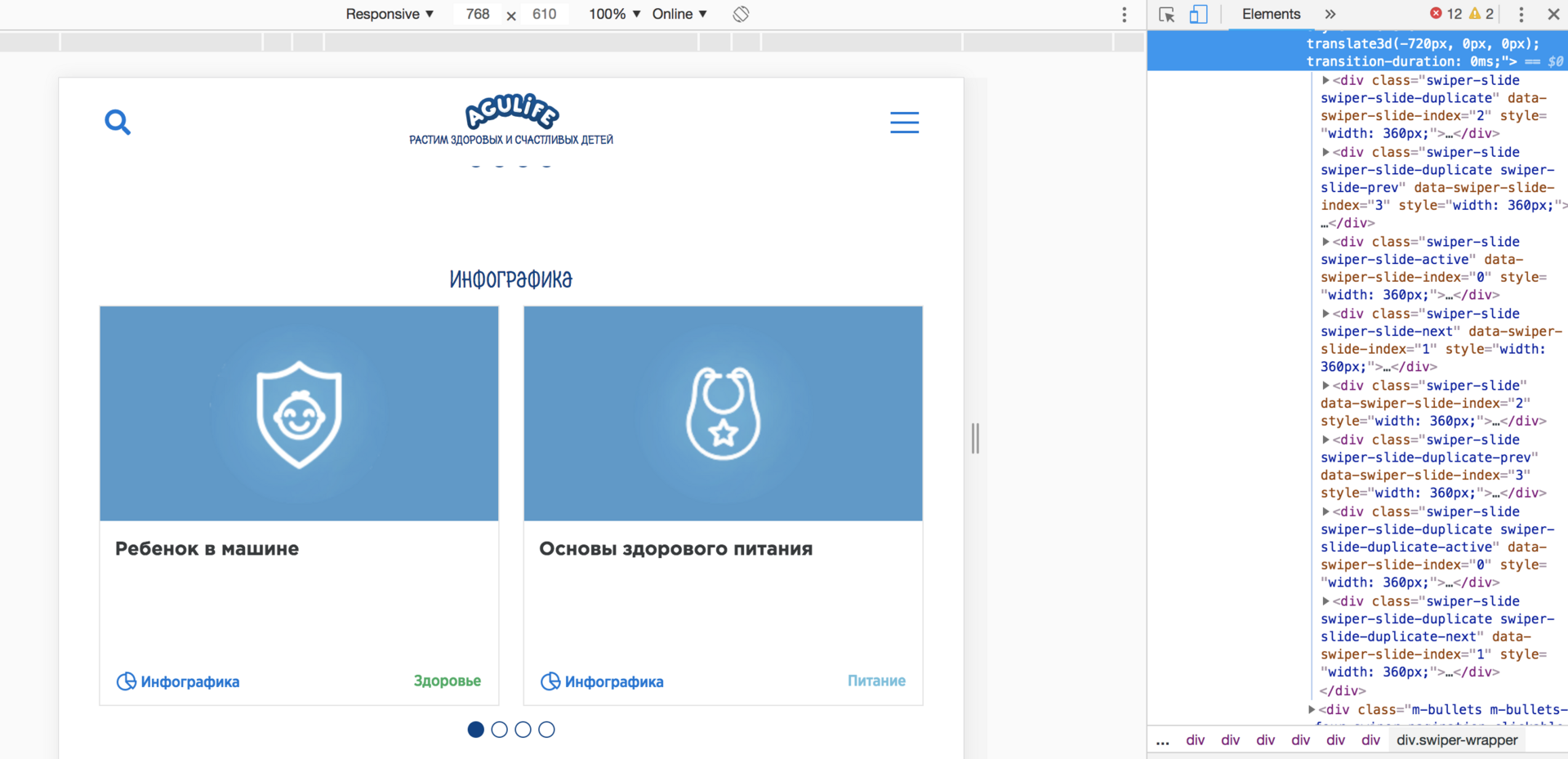
On safari, the react-id-swiper library on the first four slides, when the screen resolution is 768px, does not apply part of the classes, and the style="width: 360px" attribute is not set. And that's only on safari.
Swiper - 1.6.1
Safari - 11.3
macOS - 10.13.6
react - 15.5.4


const gridParams = {
loop: true,
slidesPerView: 2,
pagination: {
el: '.m-bullets.m-bullets--four',
bulletClass: 'm-bullets__item',
bulletActiveClass: 'active',
type: 'bullets',
clickable: true,
},
breakpoints: {
767.98: {
slidesPerView: 1,
},
},
};
<Swiper {...gridParams}>
{others.map((item, index) => (
<div key={item.get('id')}>
<div className="o-responsive-grid__col">
<Teaser item={item} itemPosition={index} />
</div>
</div>
))}
</Swiper>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question