Answer the question
In order to leave comments, you need to log in
Pug add function definition via Webpack build?
I am compiling the entire project through webpack with the pug template engine.
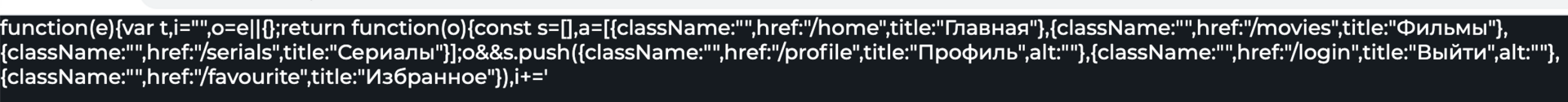
This error happens: instead of rendering the ui element, it adds a function with this ui element

. Webpack assembly:
const HtmlWebpackPlugin = require('html-webpack-plugin');
const Dotenv = require('dotenv-webpack');
const webpack = require('webpack');
const path = require('path');
const fs = require('fs');
const PATHS = {
public: path.resolve(__dirname, 'src'),
};
const PAGES_DIR = `${PATHS.public}/views/`;
const PAGES = fs.readdirSync(PAGES_DIR).filter(fileName => fileName.endsWith('.pug'));
module.exports = {
entry: {
main: `${PATHS.public}/main.js`,
},
output: {
path: PATHS.public,
filename: 'bundle.js',
publicPath: '/',
},
devtool: 'source-map',
module: {
rules: [
{
test: /\.js$/,
use: ['babel-loader'],
exclude: /node_modules/
},
{ test: /\.(png|jpg|gif|svg)$/, use: [
{
loader: 'url-loader',
options: {
mimetype: 'image/png',
},
},
]},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
exclude: /node_modules/,
},
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader'],
exclude: /node_modules/,
},
{
test: /\.(woff|woff2|ttf|eot)$/,
use: 'file-loader?name=fonts/[name].[ext]!static'
},
{
test: /\.pug$/,
use: ['pug-loader'],
},
]
},
devServer: {
contentBase: 'src',
historyApiFallback: true,
hot: true,
port: 3000,
watchContentBase: true,
},
plugins: [
...PAGES.map(page => new HtmlWebpackPlugin({
template: `${PAGES_DIR}/${page}`,
filename: `./${page.replace(/\.pug/,'.html')}`
})),
new HtmlWebpackPlugin({
template: path.resolve(__dirname, './src/index.html'),
filename: 'index.html',
}),
new Dotenv(),
],
optimization: {
minimize: true,
splitChunks: {
minChunks: Infinity,
chunks: 'all'
}
}
}import Header from '../../components/Header/Header.pug'renderHeader = (data) => {
const template = Header(data);
const [header] = document.getElementsByTagName('header');
if (header) {
header.outerHTML = template;
} else {
this.eventBus.emit('homepage:renderErrorPage');
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question