Answer the question
In order to leave comments, you need to log in
Only one toggleClass is not executed, what to do?
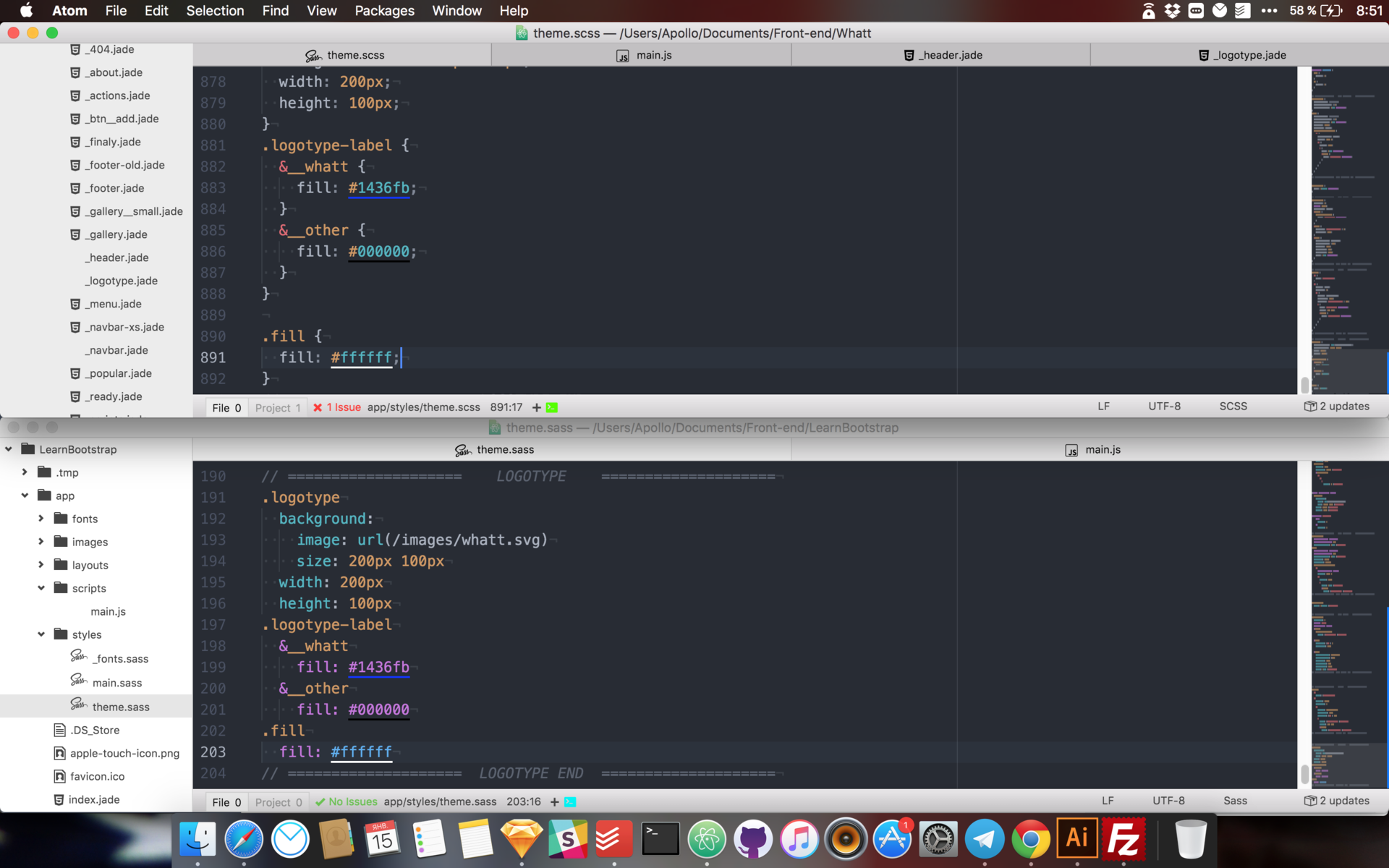
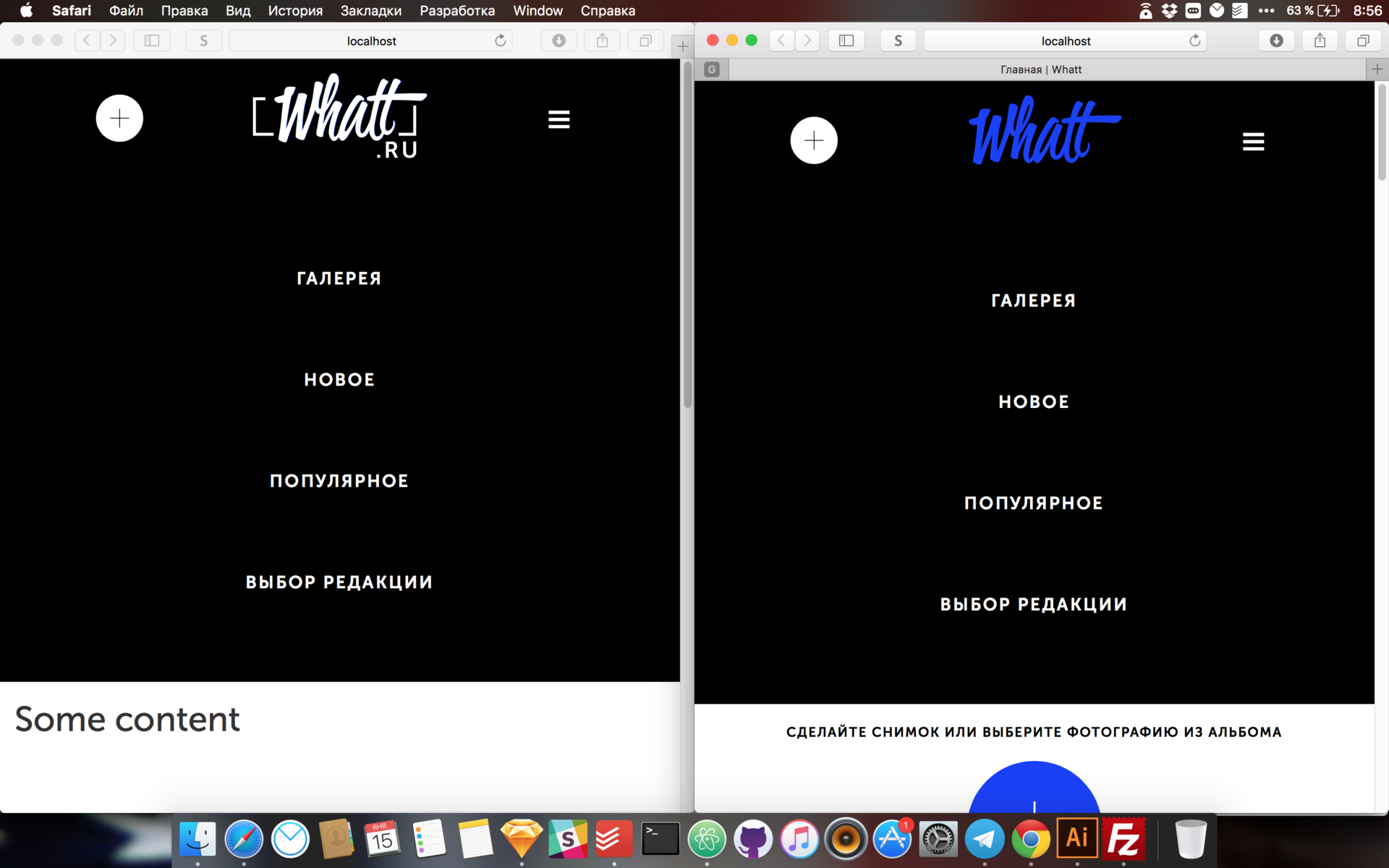
Essence of a question: typeset navigation on one local server. The final version was transferred to a working local server. But on the first one, all class switches work, and on the working one, one of the switches does not work. The code is exactly the same. The only thing that was different was that there was a Sass preprocessor on the backup locale, and then it was written under Scss. But I rewrote everything exactly (sort of).
Screenshot of the code, for clarity, that everything is the same:

Js on the backup server:
'use strict';
/* global $ */
var button = '#btnMenu',
header = '.header',
subHeader = '.subheader';
$(document).ready(function() {
$(button).on('click', function() {
$(button).toggleClass('toggleColor');
$('.make-poster-icon').toggleClass('toggleColor');
$(header).toggleClass('show-header');
$(subHeader).toggleClass('show');
$('.logotype-label__whatt').toggleClass('fill');
$('.logotype-label__other').toggleClass('fill');
});
});
$(window).resize(function() {
var windowWidth = $(this).width();
if (windowWidth >= 768) {
$(header).removeClass('show-header');
$(subHeader).removeClass('show');
$(button).removeClass('toggleColor');
$('.make-poster-icon').removeClass('toggleColor');
$('.logotype-label__whatt').removeClass('fill');
$('.logotype-label__other').removeClass('fill');
}
});'use strict';
/* global $ */
var button = '#btnMenu',
header = '.header',
subHeader = '.subheader';
$(document).ready(function() {
$(button).on('click', function() {
$(button).toggleClass('toggleColor');
$('.make-poster-icon').toggleClass('toggleColor');
$(header).toggleClass('show-header');
$(subHeader).toggleClass('show');
$('.logotype-label__whatt').toggleClass('fill');
$('.logotype-label__other').toggleClass('fill');
});
});
$(window).resize(function() {
var windowWidth = $(this).width();
if (windowWidth >= 768) {
$(header).removeClass('show-header');
$(subHeader).removeClass('show');
$(button).removeClass('toggleColor');
$('.make-poster-icon').removeClass('toggleColor');
$('.logotype-label__whatt').removeClass('fill');
$('.logotype-label__other').removeClass('fill');
}
});
Answer the question
In order to leave comments, you need to log in
Try pasting this code
$(function() {
var $button = $('#btnMenu'),
$header = $('.header'),
$subHeader = $('.subheader');
$button.on('click', function() {
$button.toggleClass('toggleColor');
$('.make-poster-icon').toggleClass('toggleColor');
$header.toggleClass('show-header');
$subHeader.toggleClass('show');
$('.logotype-label__whatt').toggleClass('fill');
$('.logotype-label__other').toggleClass('fill');
});
$(window).resize(function() {
var windowWidth = $(this).width();
if (windowWidth >= 768) {
$header.removeClass('show-header');
$subHeader.removeClass('show');
$button.removeClass('toggleColor');
$('.make-poster-icon').removeClass('toggleColor');
$('.logotype-label__whatt').removeClass('fill');
$('.logotype-label__other').removeClass('fill');
}
});
});$(function() {
var $button = $('#btnMenu'),
$header = $('.header'),
$subHeader = $('.subheader');
$(document).on('click', $button, function() { // не много изменить тут
$button.toggleClass('toggleColor');
$('.make-poster-icon').toggleClass('toggleColor');
$header.toggleClass('show-header');
$subHeader.toggleClass('show');
$('.logotype-label__whatt').toggleClass('fill');
$('.logotype-label__other').toggleClass('fill');
});
$(window).resize(function() {
var windowWidth = $(this).width();
if (windowWidth >= 768) {
$header.removeClass('show-header');
$subHeader.removeClass('show');
$button.removeClass('toggleColor');
$('.make-poster-icon').removeClass('toggleColor');
$('.logotype-label__whatt').removeClass('fill');
$('.logotype-label__other').removeClass('fill');
}
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question