Answer the question
In order to leave comments, you need to log in
Problem with imports in react, what's wrong?
I am doing a project based on one project on github, in general, now I completely repeat the structure.
I'm trying to import some stuff from the components folder
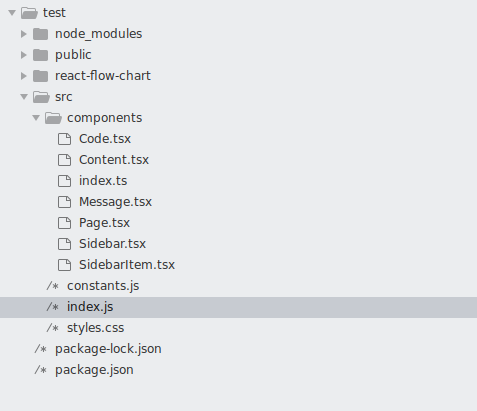
Here's the structure

Each file has something like this
import styled from 'styled-components'
export const Code = styled.pre`
margin: 10px;
padding: 10px;
line-height: 1.4em;
white-space: pre-wrap;
font-family: Consolas, 'Andale Mono WT', 'Andale Mono', 'Lucida Console', 'Lucida Sans Typewriter', 'DejaVu Sans Mono',
'Bitstream Vera Sans Mono', 'Liberation Mono', 'Nimbus Mono L', Monaco, 'Courier New', Courier, monospace;
background-color: #eff0f1;
overflow: auto;export * from './Code'
export * from './Content'
export * from './Message'
export * from './Page'
export * from './Sidebar'
export * from './SidebarItem'import { Code, Content, Message, Page, Sidebar } from './components/'import Code from './components/Code.tsx'
import Content from './components/Content'
import Message from './components/Message'
import Page from './components/Page.tsx'
import Sidebar from './components/Sidebar'Module not found: Can't resolve './components/' in '/home/mashincode/Downloads/test/src'Answer the question
In order to leave comments, you need to log in
What is the resolution of tsx and ts files? Maybe you need to fix it for jsx and js?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question