Answer the question
In order to leave comments, you need to log in
Problem with gradient through canvas?
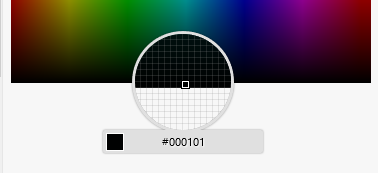
I decided to reinvent the wheel and make my own color picker (just for the sake of practice). I draw a window with flowers with canvas. For the entire width and height, a gradient of primary colors (from red to red) + two additional. gradient (1 bottom for black light, 1 top for white).
The problem is that I can't find pure black or white on what I've drawn. I'm using the color picker built into firefox and the darkest color I can find on the generated color box is #00000f, #010000, #010100 etc, not #000000. 
The same problem with white color, the lightest thing that can be taken with an eyedropper is #fffffe, #efffff, etc.
The code here
Canvas just started to study yesterday. I would be grateful for any hint or help!
Answer the question
In order to leave comments, you need to log in
I suspect that the reason is in the well-known canvas singularity of coordinates - in a number of situations, in order to get an accurate result, you need to specify not integer coordinates (pixel boundaries), but add / subtract 0.5px (to get the pixel centers).
In this case, the prime suspect is the createLinearGradient method.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question