Answer the question
In order to leave comments, you need to log in
Positioning Bootstrap blocks?
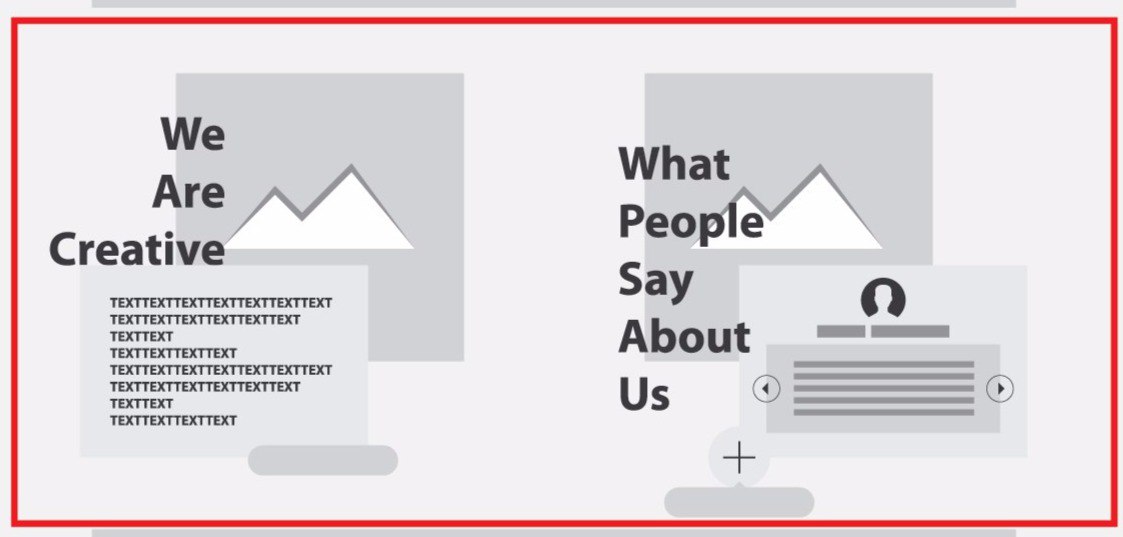
Good afternoon guys. Please tell me how to position the blocks in bootstrap as in the layout? (Screen below)
I did everything right, lowered the left block below and the right block above. But in the mobile version, these blocks go up and are not where they should be) 
Here is the code that I wrote:
css:
.about-left {
margin-top: 350px;
background: url(../img/houses/1.jpg);
width: 500px;
height: 500px;
}
.about-left-text h1{
text-align: right;
margin-top: 25px;
font-size: 90px;
color: #fff;
}
.about-right {
margin-top: 150px;
background: url(../img/houses/2.png);
width: 500px;
height: 500px;
}
.about-left-text h1{
text-align: left;
margin-top: 25px;
font-size: 90px;
color: #fff;
}<div class="container">
<div class="row">
<div class="col-md-6 col-sm-8 offset">
<div class="about-left animated fadeInLeft">
<div class="about-left-text animated fadeInRight">
<h1>We<br/>Are The<br/>First</h1>
</div>
</div>
</div>
<div class="col-md-6 col-sm-8 offset">
<div class="about-right animated fadeInRight">
<div class="about-left-text animated fadeInLeft">
<h1>We<br/>Are The<br/>First</h1>
</div>
</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question