Answer the question
In order to leave comments, you need to log in
Please help with ajax request in React Native. How to make it so that after the first ajax request I get the player's id?
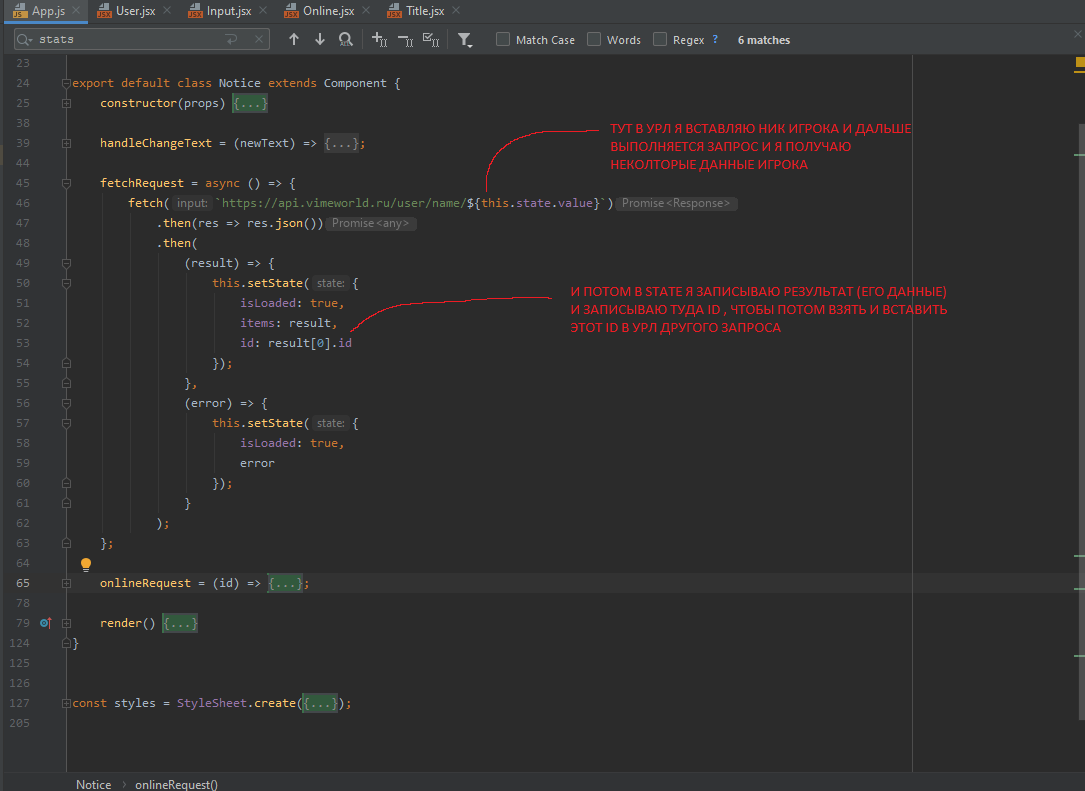
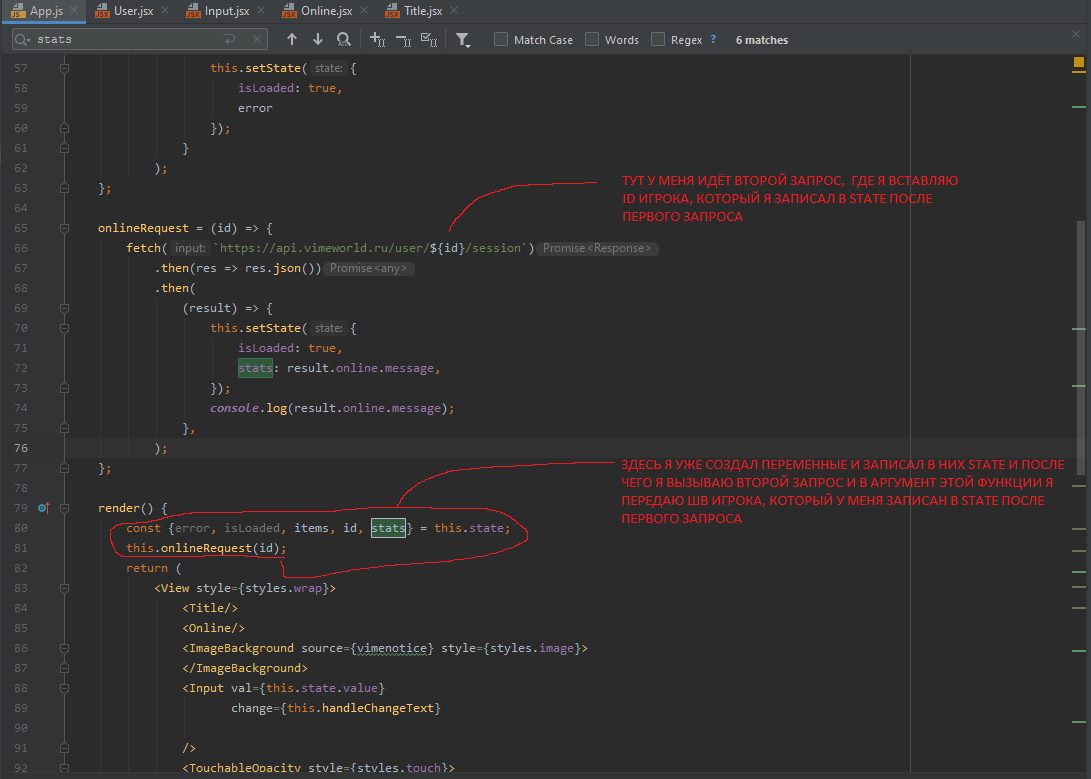
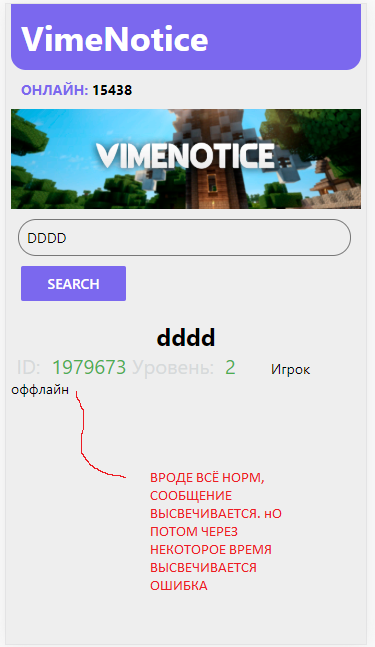
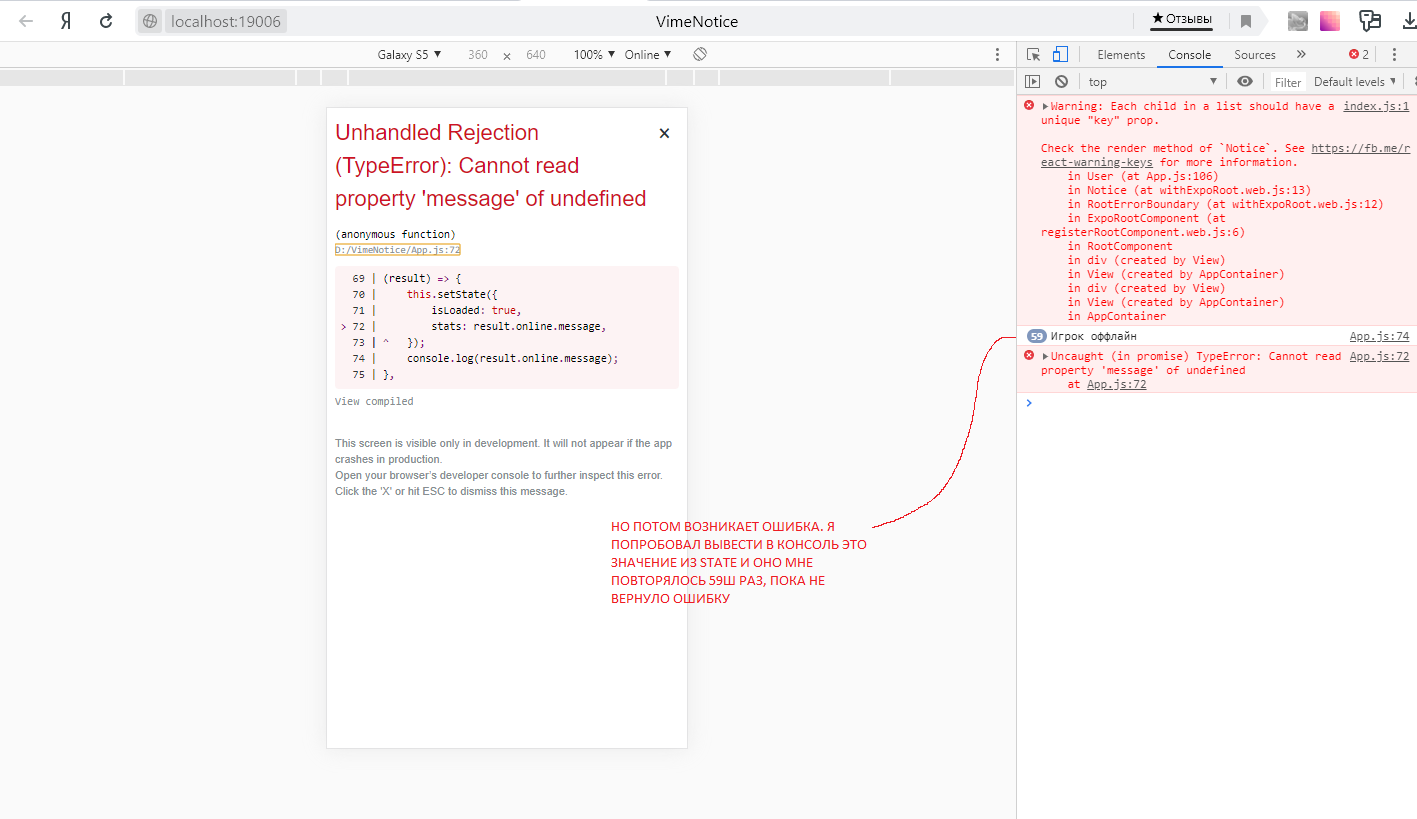
Please help with ajax request in React Native. It turns out that I implemented such a thing that after I enter the player’s nickname into the input, such a thing is executed that the entered nickname (FIG No. 1) is substituted in the ajax url of the request and I get his data (nickname, id, last login), and also its id and write everything in the state and render the component. But then I need to take the player's id from this request, insert it into the url of the second ajax request (FIG No. 2) and after that I already get other data and in them I can already get even more data about the user (what guild he belongs to, offline he or not) and write all this in state. Yes, I implemented all this, but when I write data to the state after the second ajax request and then return it to the component, then my request is displayed on the screen (I requested the status of the player. Is it offline or not). Everything seems to be normal (FIG. No. 3). But after a while, the error Unhandled Rejection (TypeError): Cannot read property 'message' of undefined is displayed and when I try to display the result in the console, it turns out that it is displayed more than 59 times and returns an error (FIG. No. 4). It turns out at me the request is fulfilled 59 times. And this is exactly after I add data to the state. Please help me with this please. Tell me what to do
If necessary, I can upload the code to the git so that it can be edited. I've been struggling with this for a very long time and don't know how to solve it.
Thank you very much for your help
FIGURE 1 - 
FIGURE 2 - 
FIGURE 3 - 
FIGURE 4 -
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question