Answer the question
In order to leave comments, you need to log in
Passport.js authorization issue. Why is authentication lost?
Hello. I do authorization through passport.js And there was a problem, after authorization, the server immediately writes that I am authorized, but I have a request on the front whether I am authorized. And he writes that I am not authorized, if I do all this through postman, then everything works fine. There may be some problems with the proxy, I don't know what.
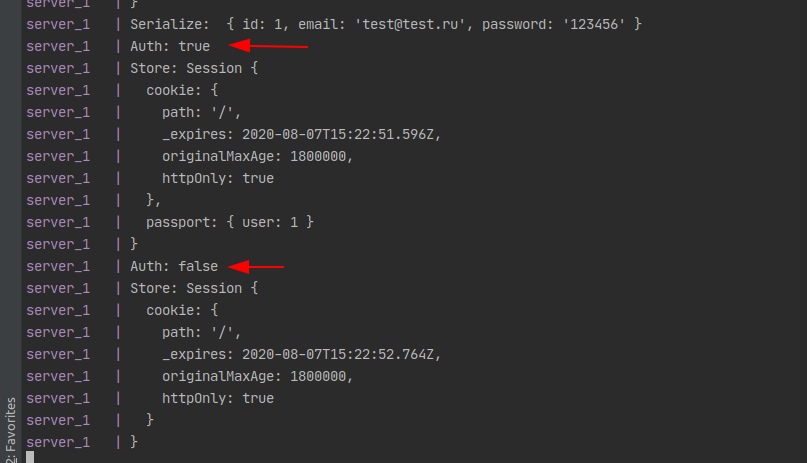
Here is what the server writes

Here is a request on the front
const [authStatus, setAuthStatus] = useState(false)
useEffect(() => {
(fetch(`http://localhost:9000/api/auth/`)
.then(response => response.json())
.then(json => setAuthStatus(json.auth))
)
}, [])
console.log(authStatus)version: '3'
services:
############################
# Setup client container #
############################
client:
build: ./public
ports:
- "3000:3000"
volumes:
- ./public:/app/client
command: ./run.sh
############################
# Setup server container #
############################
server:
image: node:12
working_dir: /app/server
command: ./run.sh
env_file:
- server/.env
ports:
- "9000:9000"
volumes:
- ./server:/app/server
depends_on:
- mongodb
- redis
mongodb:
image: mongo:4.2
ports:
- "27017:27017"
redis:
image: redis
restart: always
ports:
- "6379:6379""proxy": "http://server:9000"
Answer the question
In order to leave comments, you need to log in
Problem solved. I just blunted that I'm using a proxy. And wrote a link to the direct. I removed localhost and the code looks like this:
const [authStatus, setAuthStatus] = useState(false)
useEffect(() => {
(fetch(`/api/auth/`)
.then(response => response.json())
.then(json => setAuthStatus(json.auth))
)
}, [])
console.log(authStatus)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question