Answer the question
In order to leave comments, you need to log in
Passing value from one module to another, Reactjs?
Hello! Started learning ReactJs and came across this problem.
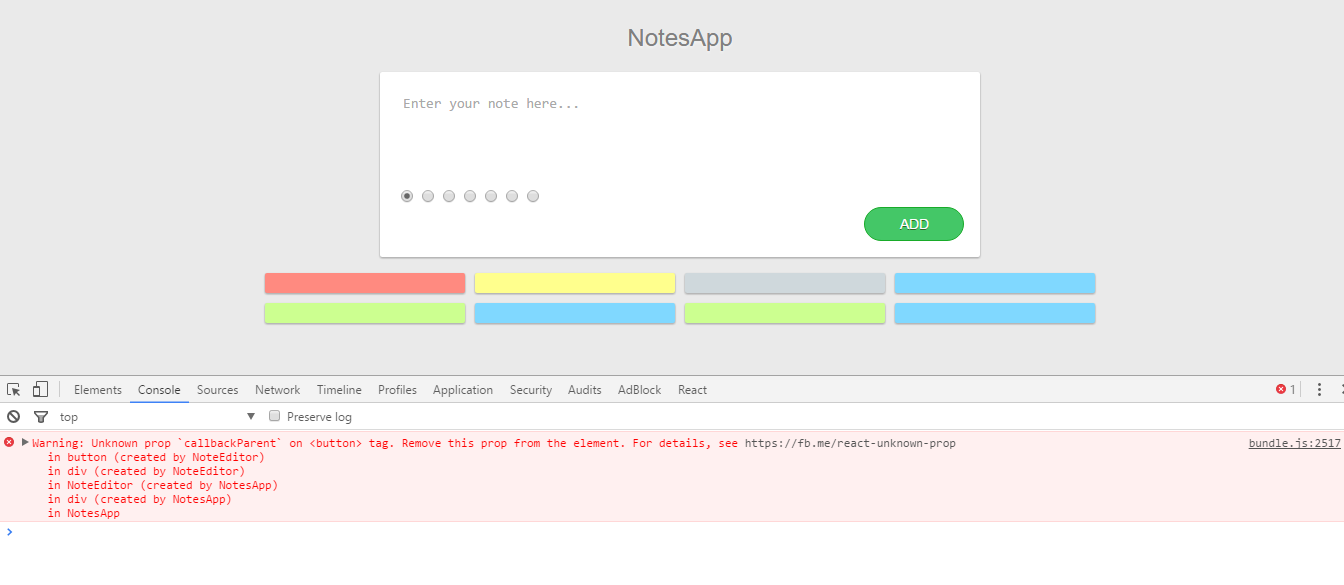
It was necessary to pass a value from one component to another and I eventually found a solution, but when I split the components into separate modules ... everything works, but React throws an error, such as incorrect data transfer. Who faced such a problem, how to pass the value to another component (module) in this case? codepen.io/juniorCh/pen/ZOqLov (callbackparent method in NoteColor and NoteEditor)
I would be very grateful for your help)
Answer the question
In order to leave comments, you need to log in
Can you describe the problem in more detail? Purely theoretically, using React, you do not need to pass anything, each React component must be self-sufficient, on the other hand, there are properties that can be passed to the component. But if you need to transfer a value from the internal to the outside or to the neighboring one, then this is already a completely wrong approach. It's just that your question is too vague, if you describe it in more detail (what exactly needs to be transferred where), then maybe they will give you advice on how to do it differently.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question