Answer the question
In order to leave comments, you need to log in
Owl carousel - how to link several sliders depending on the main one?
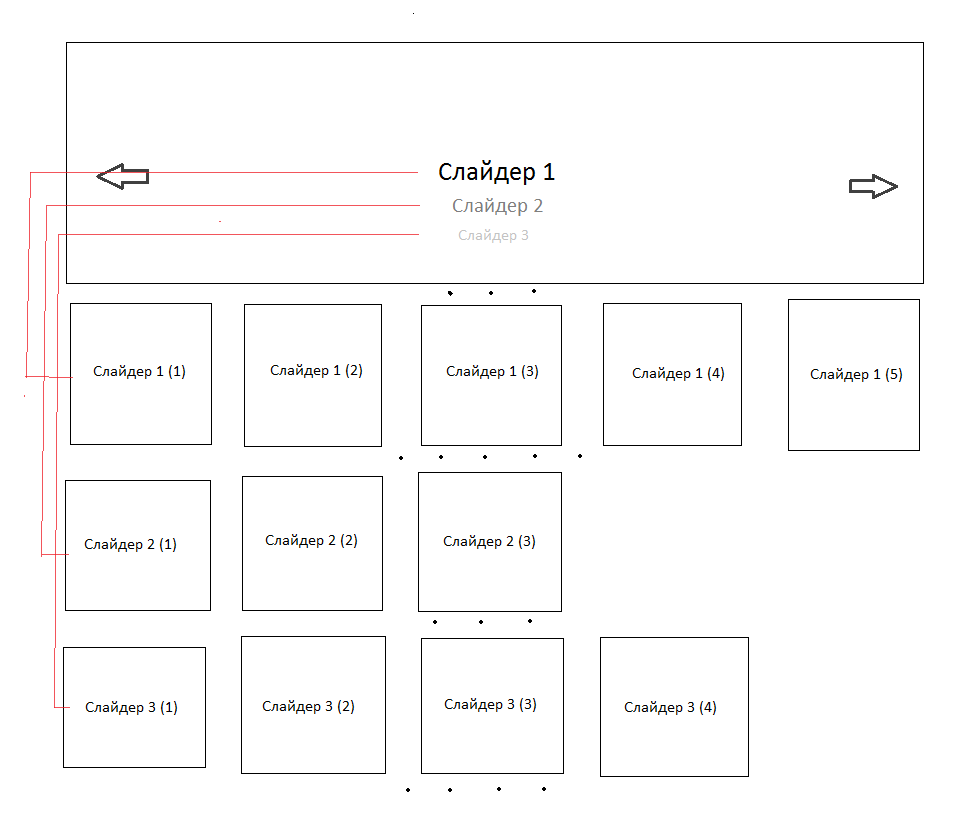
How to make it so that, depending on the scrolling of the first slider, the desired slider with its elements is loaded? For example, if on the main slider - slider 1 - then slider 1 (1), slider 1 (2) should load. If on the main slider - slider 2 - then another slider with its elements is loaded, this is slider 2 (1), slider 2 (2) and so on... Depending on the choice of the main one, one or the other is loaded from below.
Answer the question
In order to leave comments, you need to log in
You need a main slider + tabs, where each tab has its own slider.
When you click (an event becomes active) on a slide, the desired tab becomes active.
You can bind .destroy and .reinit to each click.
1. You need to create a generator function that (if any, removes the old one) creates a slider with the specified content in the right place (DOM element) and call it on click when scrolling through the main one.
2. Use the standard slider creation handler inside your generator function.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question