Answer the question
In order to leave comments, you need to log in
Need to make a small semblance of a map, how to scale a separate layer?

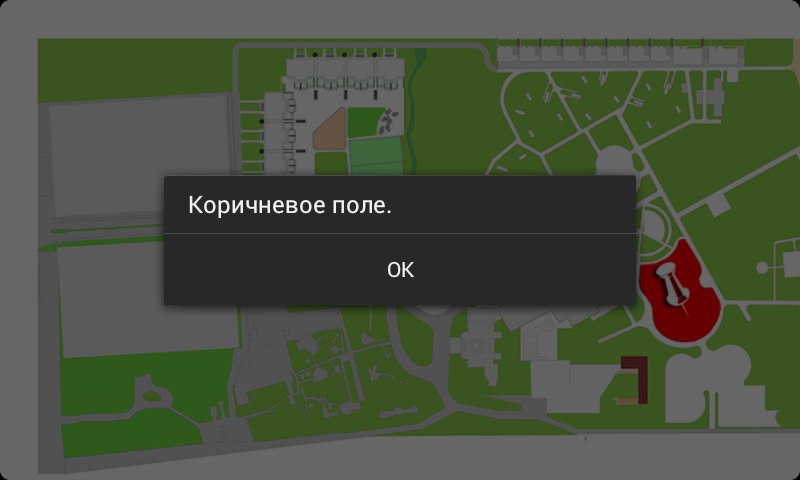
I have a map, I need to make the elements on it interactive. When I click on a certain building, I see information about it and the building is highlighted in color, now it turns out like this. 
The selection goes by replacing the texture of the map.
How does the map know where I clicked?
I compare the percentage of clicks on the screen.
With the ratio of this shed that was given earlier.
The solution is probably very go * nokodskoe but it had to be done quickly and nothing came to mind, I'm sorry.
I have only two questions:
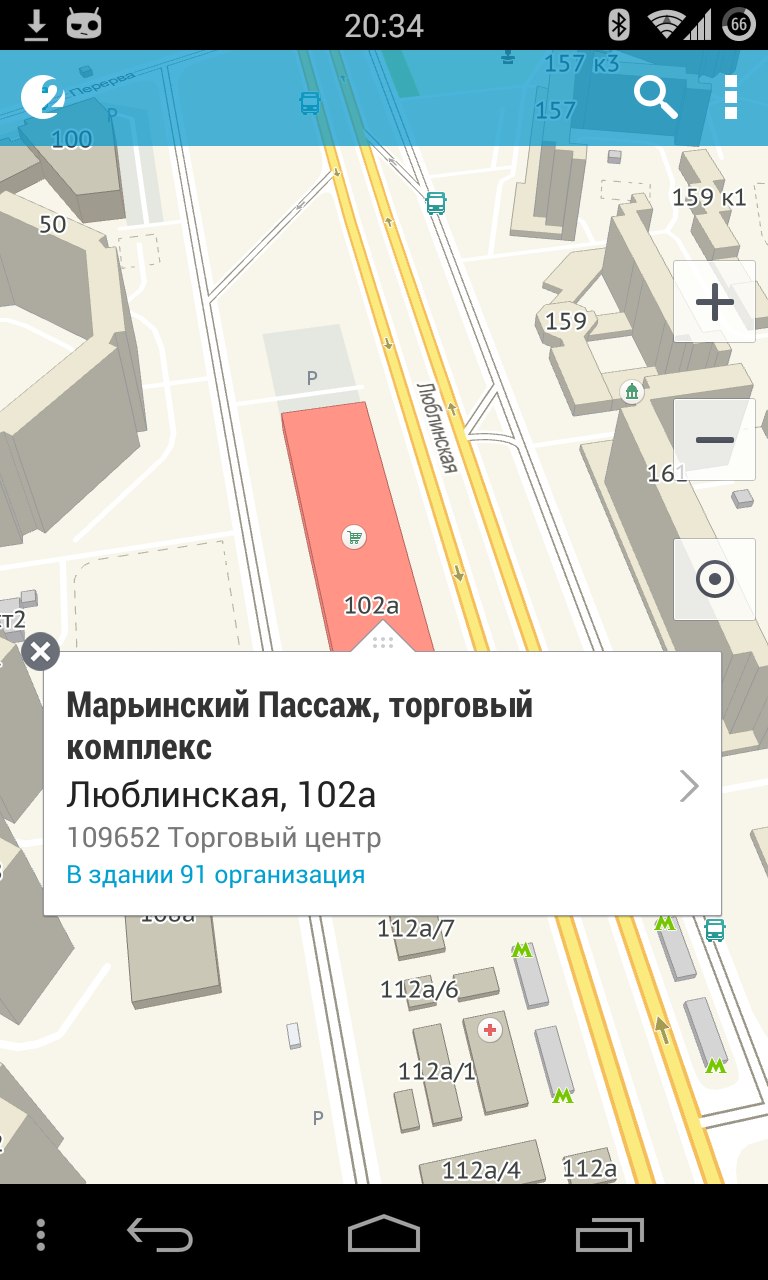
1. Can I, and if so, how, select the building as in the screenshot below.
2. On the Internet, I did not find an answer to the question of scaling and rotate of a layer (not a picture), namely a layer like in Google Maps.
Please help me with this, it is very important for me.
//Коричневое поле
for(int a = 58; a<=64; a ++){
if((int)xPercentage == a ){
for(int i = 48; i<=62; i ++){
if((int)yPercentage == i ){
Drawable bitmap = getResources().getDrawable(R.drawable.map_three);
iv.setImageDrawable(bitmap);
new AlertDialog.Builder(MainActivity.this).setMessage("Коричневое поле.").setPositiveButton("OK", new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface paramDialogInterface, int paramInt)
{
paramDialogInterface.dismiss();
Drawable bitmap = getResources().getDrawable(R.drawable.map);
iv.setImageDrawable(bitmap);
}
}).show();
}
}
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question