Answer the question
In order to leave comments, you need to log in
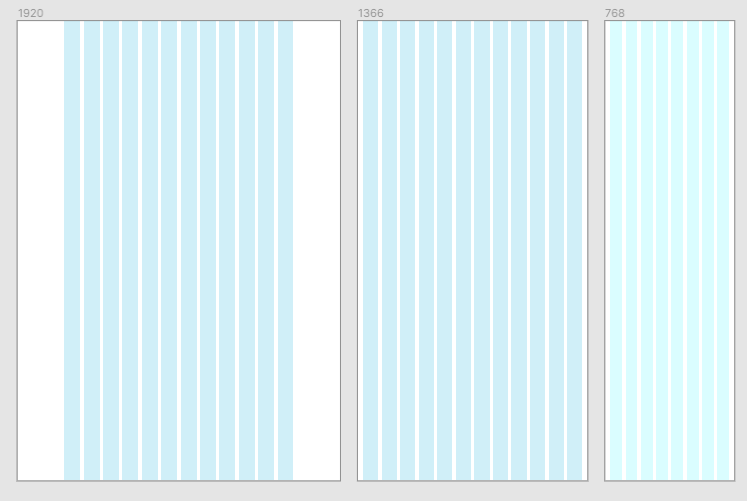
Modular grids in design (Figma)?
Hello everyone, I'm a beginner designer, please help me, what are the dimensions of modular grids, screen sizes 1920, 768, 320?
 If possible, then with a different number of containers.
If possible, then with a different number of containers.
Thank you)
Answer the question
In order to leave comments, you need to log in
A popular number of columns is 12, but that doesn't mean it's the rule. Sizes, respectively, also do not have any hard and fast rules.
You can make columns in the amount of 9 pieces in full screen and it can be made up. Classic typography, by the way, 9 columns.
Therefore, when working with a layout designer, you should coordinate the approach and the tool. For example, many typeset on bootstrap and you can push off from their container . It's fast and cheap.
In general, a professional layout designer doesn’t care what kind of modular grid you have, the main thing is that it be adequate and logical. Those. regularities were traced and emphasized.
PS: in bootstrap, like any other self-respecting framework, it is possible to override the size of the container on breakpoints and you can change the number of columns (for example, to a slightly less popular column model of 16 columns).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question