Answer the question
In order to leave comments, you need to log in
Map typing in react typescript?
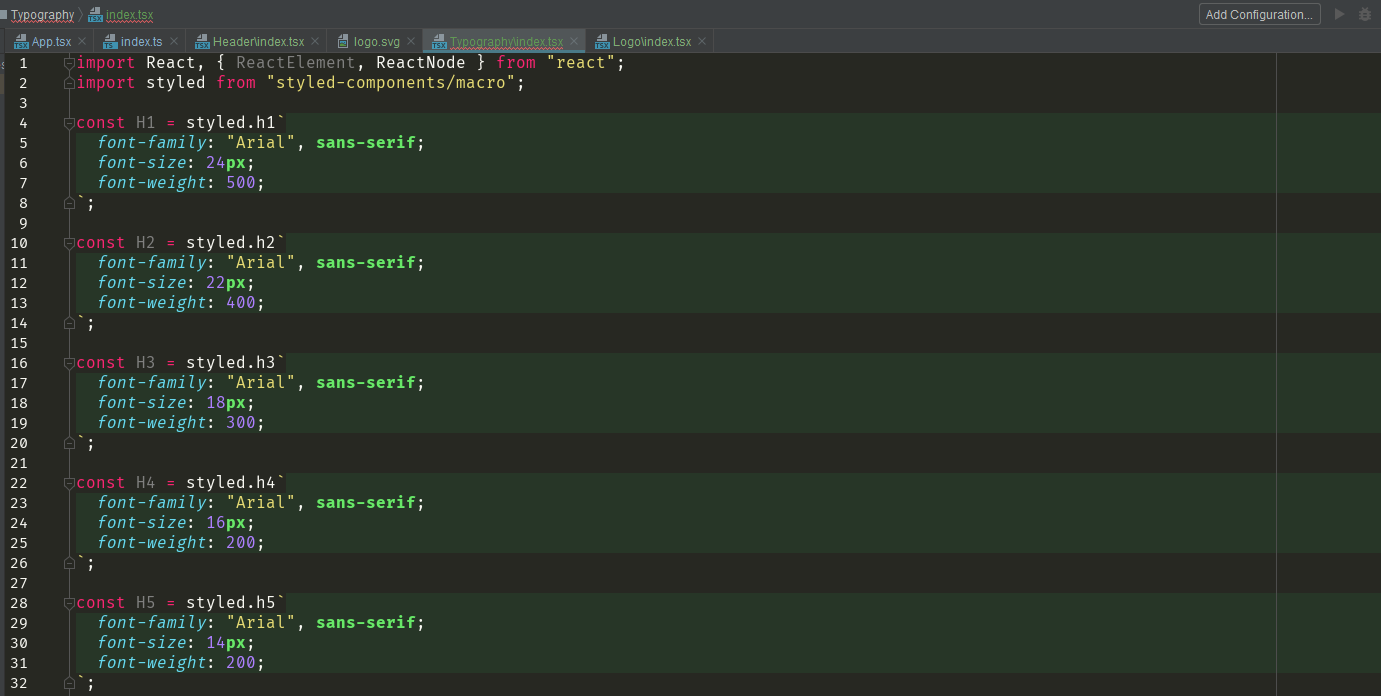
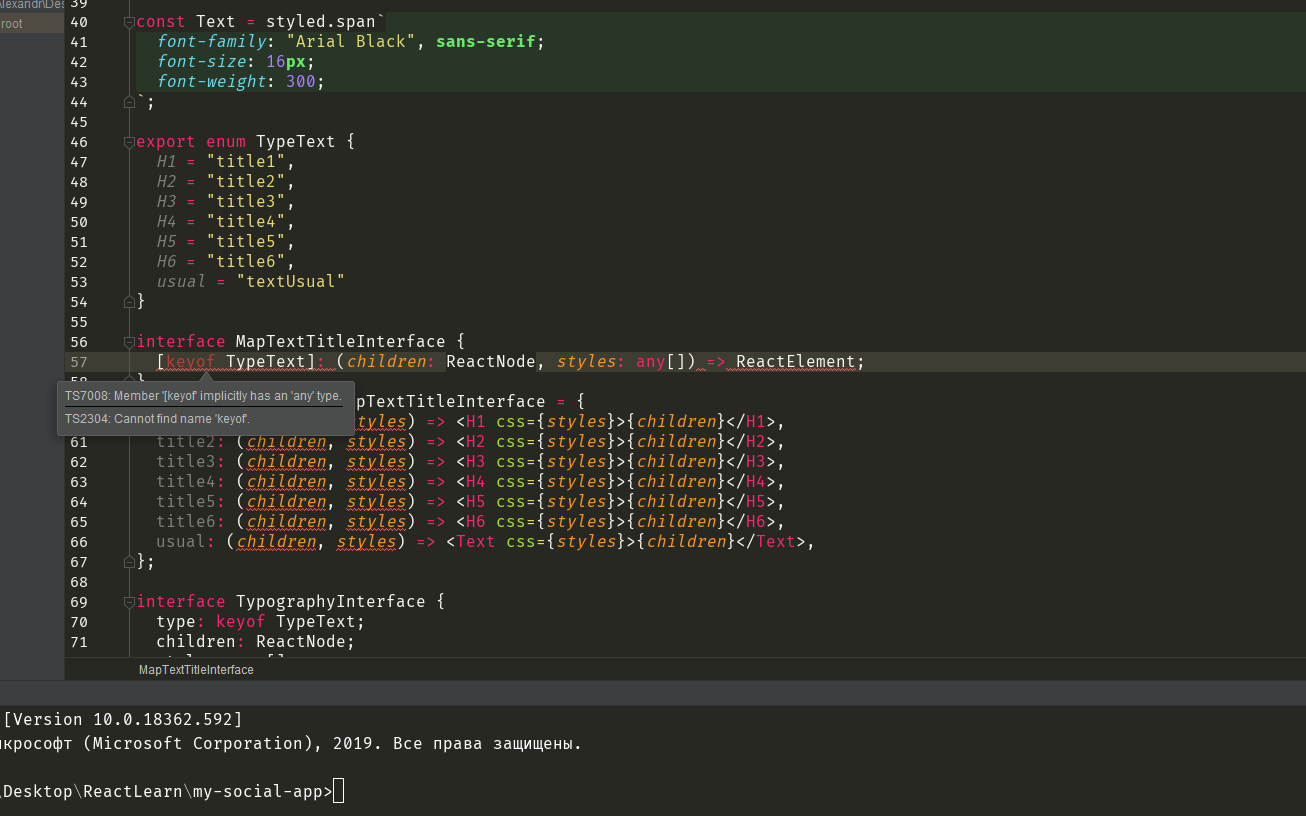
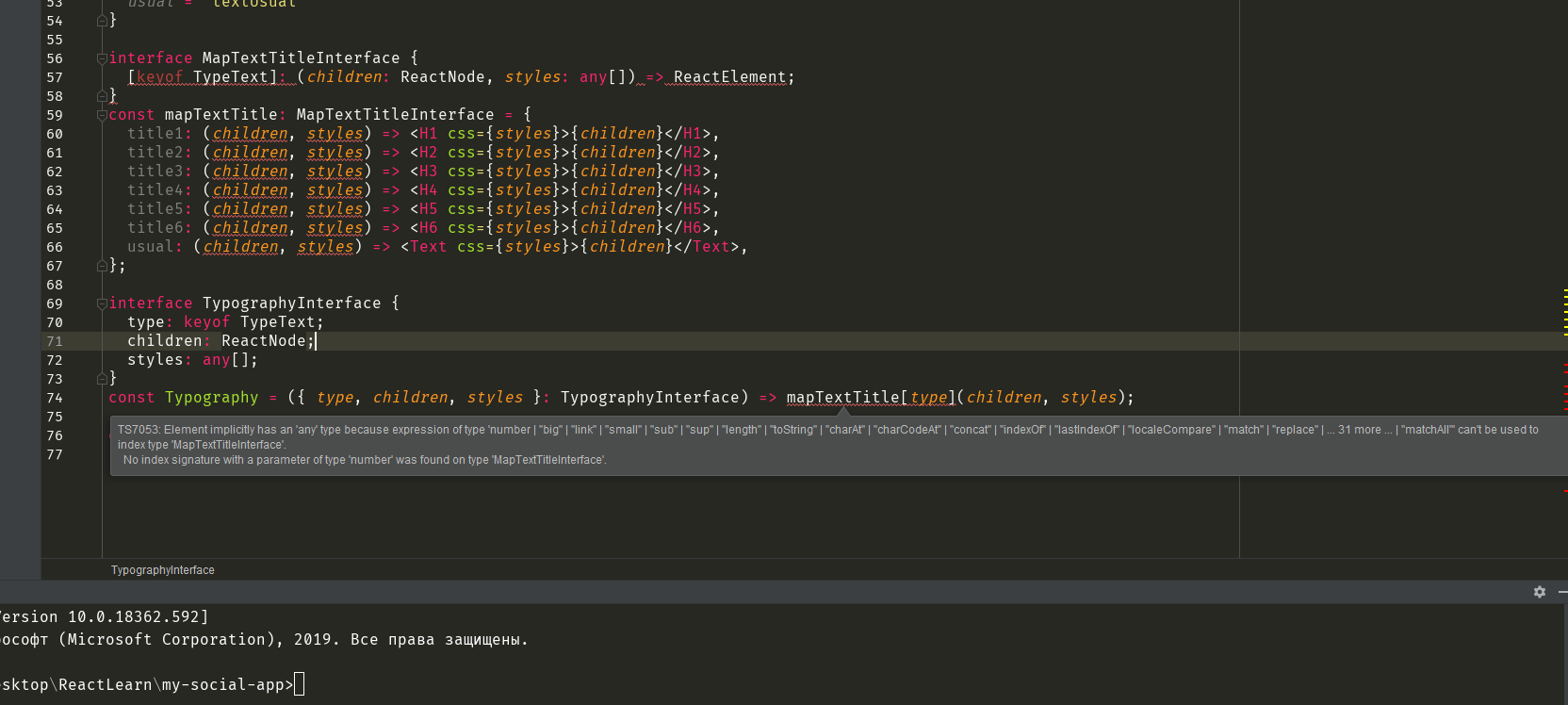
Good day to all. There was such a problem. I'm trying to make a universal component for the text, which can be used both for headings and for plain text. I make a map of the correspondence so that, depending on the required prop type, the required styled component is drawn. I ask for help with typing, I don’t understand how to type an object with a map so that the keys are clearly the values from the enum, but the values of the function that the component returns. I’ve been familiar with react ts not so long ago, so I’m asking for help) Thanks in advance for the answer, I’ve screened all the pieces of the code. This is the entire component.



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question