Answer the question
In order to leave comments, you need to log in
Make it so that the active pagination page changes when loading goods with Ajax?
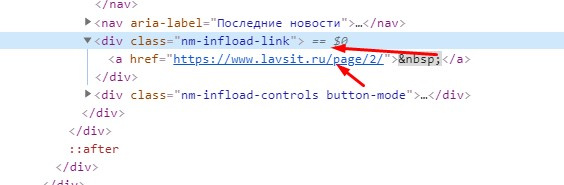
The task is this. There is a site on which there is a Load more button that loads products. In the inspector, you can see that there is a
hidden link there, which, as it were, is pressed when you click on the Load more

button. Above this button, there is a page navigation. I would like to change the active page in this pagination based on the fact that the first time you click on Load more , goods from Page2
are loaded,
but page-current always remains the 1st page in the pagination.
The whole code looks like this -
<?php
/**
* Pagination - Show numbered pagination for catalog pages
*
* This template can be overridden by copying it to yourtheme/woocommerce/loop/pagination.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce/Templates
* @version 3.3.1
NM: Modified */
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
//global $wp_query, $nm_theme_options;
global $nm_theme_options;
$total = isset( $total ) ? $total : wc_get_loop_prop( 'total_pages' );
$current = isset( $current ) ? $current : wc_get_loop_prop( 'current_page' );
$base = isset( $base ) ? $base : esc_url_raw( str_replace( 999999999, '%#%', remove_query_arg( array( 'add-to-cart', 'shop_load', '_', 'infload', 'ajax_filters' ), get_pagenum_link( 999999999, false ) ) ) );
$format = isset( $format ) ? $format : '';
if ( $total <= 1 ) {
return;
}
// Using "is_woocommerce()" since default pagination is used for product shortcodes
if ( is_woocommerce() && $nm_theme_options['shop_infinite_load'] !== '0' ) {
$infload = true;
$infload_class = ' nm-infload';
} else {
$infload = false;
$infload_class = '';
}
?>
<nav class="woocommerce-pagination nm-pagination<?php echo esc_attr( $infload_class ); ?>">
<?php
echo paginate_links(
apply_filters(
'woocommerce_pagination_args',
array( // WPCS: XSS ok.
'base' => $base,
'format' => $format,
'add_args' => false,
'current' => max( 1, $current ),
'total' => $total,
'prev_text' => '←',
'next_text' => '→',
'type' => 'list',
'end_size' => 3,
'mid_size' => 3,
)
)
);
?>
</nav>
<?php if ( $infload ) : ?>
<div class="nm-infload-link"><?php next_posts_link( ' ' ); ?></div>
<div class="nm-infload-controls <?php echo esc_attr( $nm_theme_options['shop_infinite_load'] ); ?>-mode">
<a href="#" class="nm-infload-btn"><?php esc_html_e( 'Load More', 'nm-framework' ); ?></a>
<a href="#" class="nm-infload-to-top"><?php esc_html_e( 'All products loaded.', 'nm-framework' ); ?></a>
</div>
<?php endif; ?>Answer the question
In order to leave comments, you need to log in
Try changing current
array( // WPCS: XSS ok.
'base' => $base,
'format' => $format,
'add_args' => false,
//'current' => max( 1, $current ),
'current' => max( 1, get_query_var( 'paged' ) ),
'total' => $total,
'prev_text' => '←',
'next_text' => '→',
'type' => 'list',
'end_size' => 3,
'mid_size' => 3,
)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question