Answer the question
In order to leave comments, you need to log in
Layout of letters. What is the nuance?
Faced such a situation.
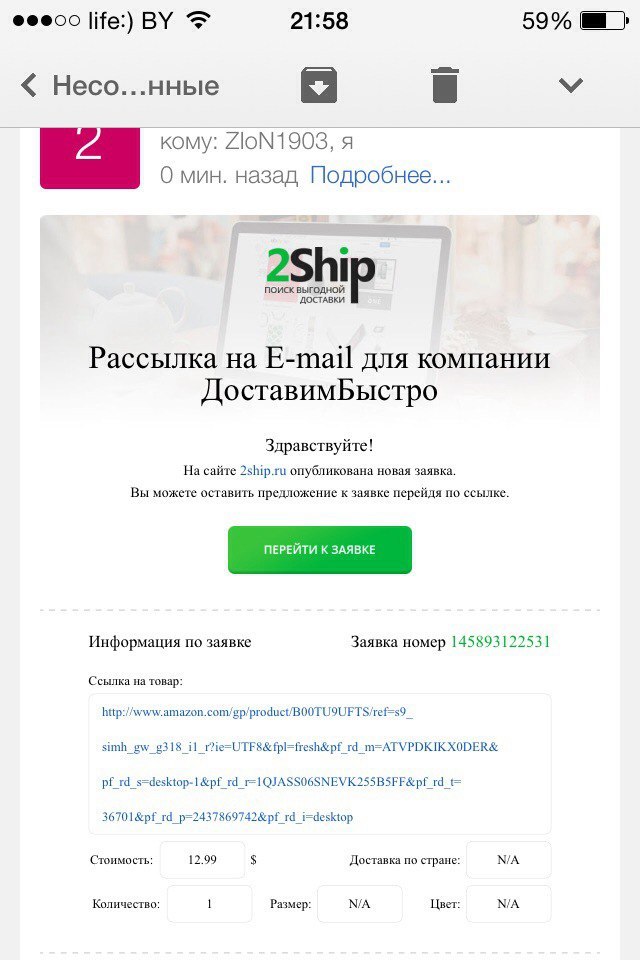
They did the layout of the letters. Everything seems to be OK, the first message comes to gmail, everything is fine. 
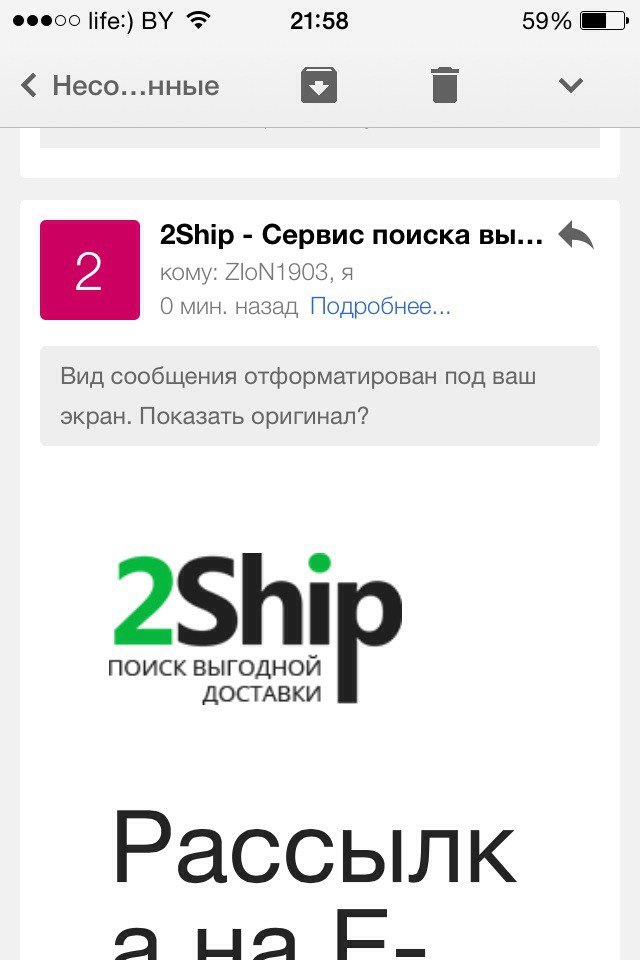
Then the second one comes and everything starts to go, the feeling is that the styles are not applied in principle. 
Confuses the fact that the initial letter is framed correctly, and in subsequent chaos is created.
The pictures were taken in gmail, the official app for iOS.
Who faced?
Answer the question
In order to leave comments, you need to log in
This is an old well-known feature of gmail, it adapts letters according to its own logic unknown to anyone.
There are two ways to solve this moment: crutch and hemorrhoids
1. Crutch -
At the end of the letter we make an invisible block for the entire width of the letter (700px)
2. Hemorrhoids - It is
necessary for all elements that gmail adapts (mostly blocks with text) to set the font size in !important and remove hyphens - white-space: nowrap;
Burzhuiny offer another way to use a transparent picture -
<style>
@media only screen and (max-width: 600px) {
*[class="gmail-fix"] {
display: none !important;
}
}
</style>
<tr class="gmail-fix">
<td>
<table cellpadding="0" cellspacing="0" border="0" align="center" width="600">
<tr>
<td cellpadding="0" cellspacing="0" border="0" height="1"; style="line-height: 1px; min-width: 600px;">
<img src="spacer.gif" width="600" height="1" style="display: block; max-height: 1px; min-height: 1px; min-width: 600px; width: 600px;"/>
</td>
</tr>
</table>
</td>
</tr>There is also a non-stick option. The main wrapper of the letter should be a fixed table. Each "row" of this table must be made a child TD, not an independent element. In this case, Gmail simply will not be able to shrink this or that element.
They also write to you that the letter under your screen has been done. If you click "original", will it be in order? If so, what are you using? Tables solve the issue 100%, for any screens
https://habrahabr.ru/company/pechkin/blog/273677/ I advise you to read.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question