Answer the question
In order to leave comments, you need to log in
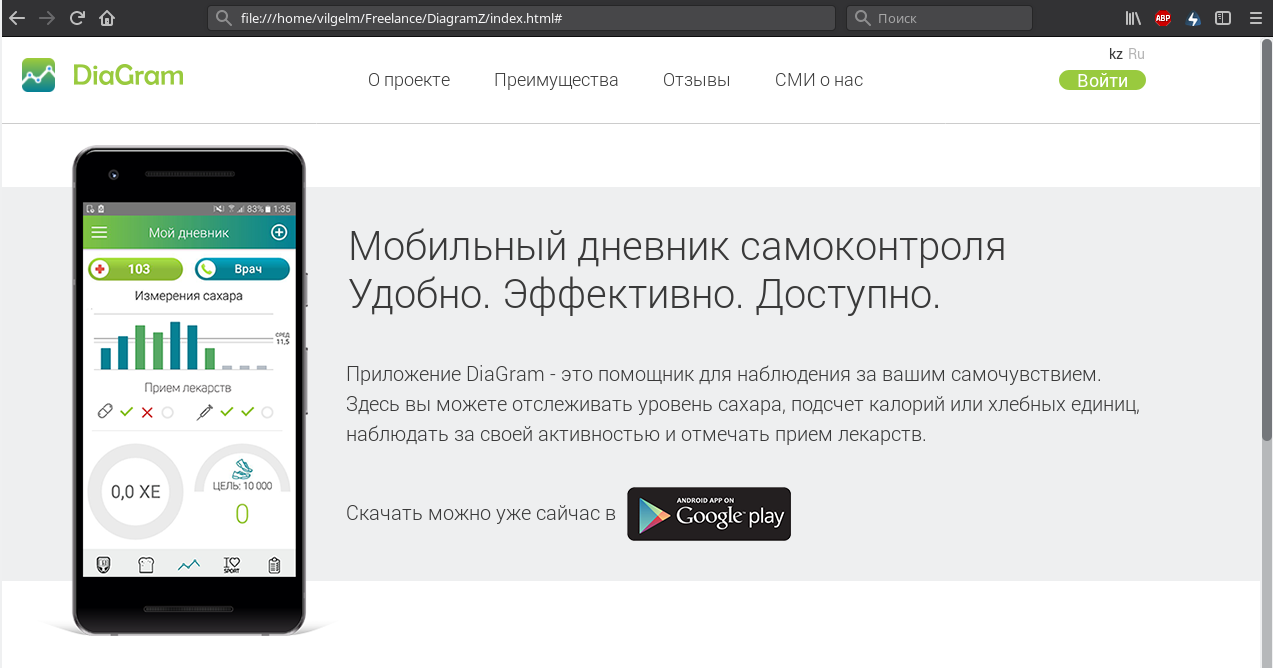
Layout layout CSS styles for each sneeze, what am I doing wrong?
Hello everyone, I'm a beginner layout designer, I took a layout to order and for a small amount of layout there are already 343 lines in the CSS code. If I'm still doing something wrong, how can I fix it?

Answer the question
In order to leave comments, you need to log in
What do you not like? There may be thousands of them and everything is fine
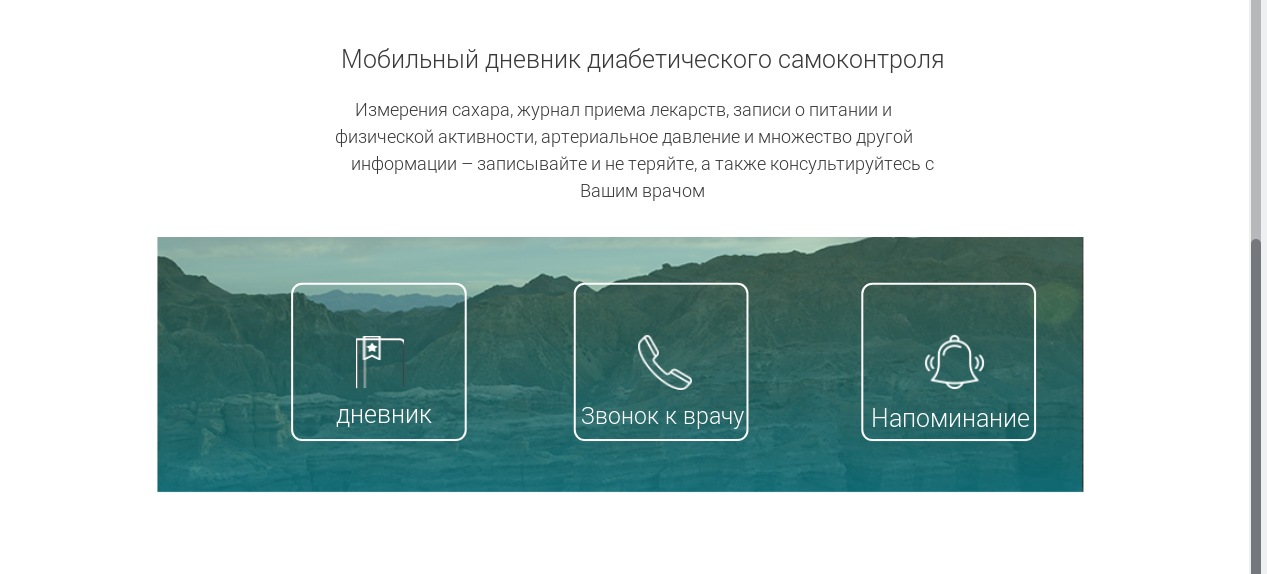
learn to highlight elements of the same type, for example, text in the icons of the three bottom ones - with the same styles, these styles should be carried by one class, not three different ones.
These icons are generally somehow strangely made. Look, there is a block, let's say it's a div, it has an icon, well, you can img, you can just have a background, because it doesn't make much sense, and the text p. You round the corners of the block, set the frame, inner padding, if you do the rest of the alignment of this piece on flexbox - a couple of lines for inside, and a couple of lines for aligning all three icons relative to each other.
no need to position every element with relative or even worse absolute. I strongly advise you to master flexbox right away, if it’s too difficult, just learn how to logically build the block structure so that it’s convenient to align the content. So that logically identical elements are drawn up by one class and have an identical structure. It is advisable to do everything at once that is possible, in relative terms -%, etc. Imagine you are now asked to flip it to a smaller screen. You're going crazy to rewrite it all .... And not adaptive layout is practically not in demand now.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question