Answer the question
In order to leave comments, you need to log in
How to remove fuzziness in the font?

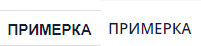
Left as it should be, right as it is.
I don't understand why there are differences.
On the left is a screenshot from the browser, i.e. not a photoshop image. Styles copied one to one, why is it so? I looked at the styles through the browser console, too, everything is the same.
Maybe there is something I don't know about.
I insert the same code into Codepen - it is normally displayed. The site is blurry.
https://codepen.io/anon/pen/jZdeVz
Answer the question
In order to leave comments, you need to log in
Different programs have different algorithms for displaying bitmap fonts. You will be surprised, but even in three different browsers (Firefox, Chrome, IE) they will be displayed differently. And this is only on one OS, and if you take the same browsers on Linux or Mac (except IE), then there will also be results that differ from Windows.
And what's more, in Photoshop, you can choose 5 rendering algorithms for text
PS But in your example, your font did not load, so the standard font is displayed instead.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question