Answer the question
In order to leave comments, you need to log in
JSX complicated comparison?
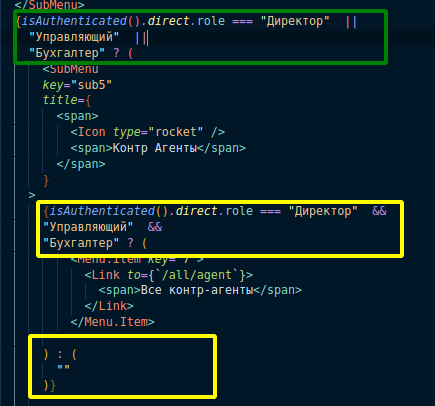
I want to render some things on the page depending on the user's role. The user role lies in the local store, and is issued by the server. In order to understand what role the user has. I take the data from the local story with the isAuthenticated function, and based on the ternary expression in jsx I try to render. But with such a complex comparison, it either does not render anything at all. Or, render everything as is. Below are 2 examples, expressions through && and through | |.
When I use && it turns everything to false and doesn't render a damn thing.
When I use | | it turns everything into true.
I do not understand what the problem is?
export const isAuthenticated = () => {
if (typeof window == "undefined") {
return false
}
if (localStorage.getItem("jwt")) {
return JSON.parse(localStorage.getItem("jwt"))
} else {
return false
}
}
{isAuthenticated().direct.role === "Директор" ? (
<Button
type="danger"
onClick={userId => this.handleClick(user._id, userId)}
>
Удалить Пользователя
</Button>
):("")}Answer the question
In order to leave comments, you need to log in
const userRole = isAuthenticated().direct.role;
['Директор', 'Управляющий' , 'role name'].includes(userRole) ? ...code... : ...code... ;isAuthenticated().direct.role === 'Director' || isAuthenticated().direct.role === 'Manager' ... then, I think you can guess for yourself
You must check the result of the function execution each time, or take this result into a variable. That is, you expect it to run like this:
{isAuthenticated().direct.role === "Директор" || isAuthenticated().direct.role === "Управляющий" || isAuthenticated().direct.role === "Бухгалтер" ? (
<Button
type="danger"
onClick={userId => this.handleClick(user._id, userId)}
>
Удалить Пользователя
</Button>
):("")}The code with pictures is of course strong, neither to copy to correct, nor to indicate where the error is.
Do you understand that you are comparing only one role? will always be true. isAuthenticated().direct.role === "Директор""Бухгалтер" ? (<Sub>)...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question