Answer the question
In order to leave comments, you need to log in
JS doesn't see variables and functions from included scripts?
Hello.
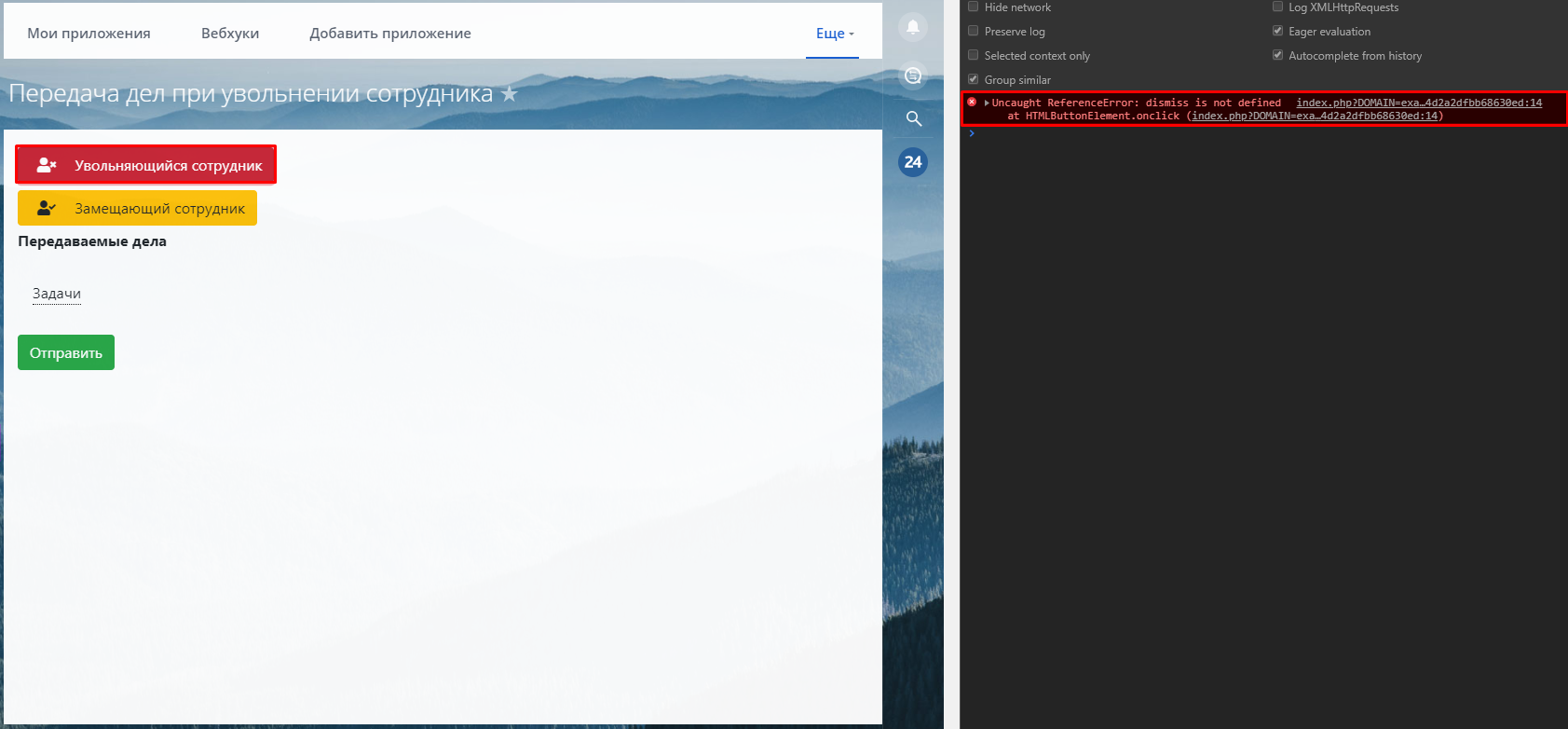
Faced the following problem. I write a function in a js file, connect this file to the desired page, and when I call the function there, in the console, I get an error: Uncaught ReferenceError: hello is not defined
JS:
function hello(name) {
console.log('Hello', name);
}
let selectedUser = {
dismiss: 0,
sub: 0
};
function dismiss(result) {
selectedUser.dismiss = result.id;
}
function sub(result) {
selectedUser.sub = result.id;
}
function transferData() {
if(document.getElementById('taskExists').checked === true) {
selectedUser.tasks = {taskExists: true};
}
if(document.getElementById('taskExpired').checked === true) {
selectedUser['tasks']['taskExpired'] = true;
}
return selectedUser;
}<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-1.10.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/d3js/5.9.0/d3.min.js"></script>
<script src="//api.bitrix24.com/api/v1/"></script>
<script src="https://kit.fontawesome.com/895032afd0.js"></script>
</head>
<body>
<script>hello('Roman');</script>
<button id="dismissUser" class="btn btn-md btn-danger mt-1 mb-1" onclick="BX24.selectUser(dismiss);"><i class="fas fa-user-times icon"></i> Увольняющийся сотрудник</button><br />
<button id="subUser" class="btn btn-md btn-warning mt-1 mb-1" onclick="BX24.selectUser(sub)"><i class="fas fa-user-check icon"></i> Замещающий сотрудник</button>
<p><strong>Передаваемые дела</strong></p>
<details>
<summary>Задачи</summary>
<input onchange="transferData()" id="taskExists" type="checkbox"> Передать задачи<br />
<input onchange="transferData()" id="taskExpired" type="checkbox"> Передать просроченные и почти просроченные задачи<br />
</details>
<p><button id="sendData" class="btn btn-md btn-success">Отправить</button></p>
<script async src="script.js"></script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
but nothing that you have a file with a function connected below the call?) you call it and it has not yet been initialized.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question