Answer the question
In order to leave comments, you need to log in
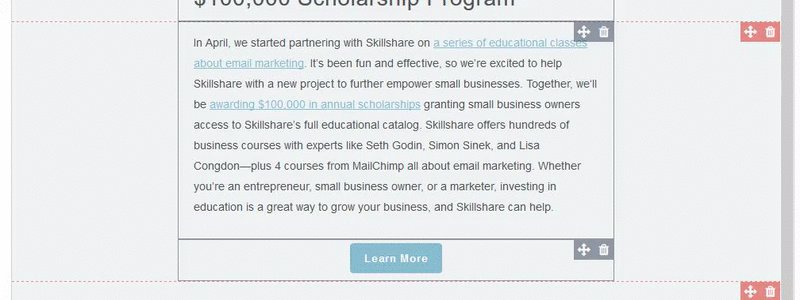
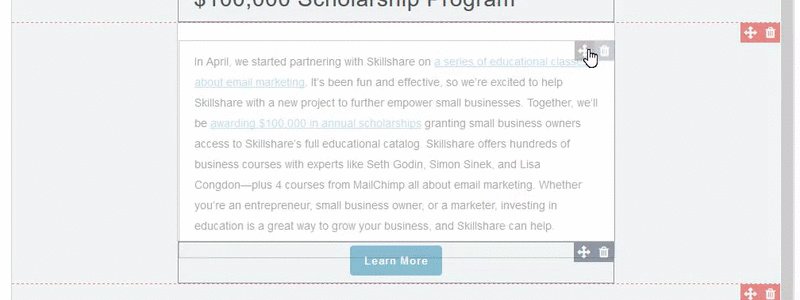
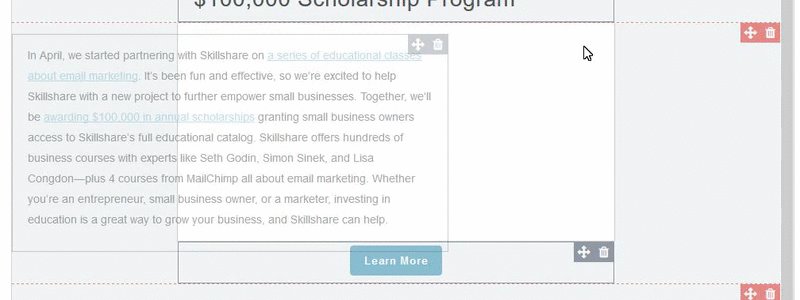
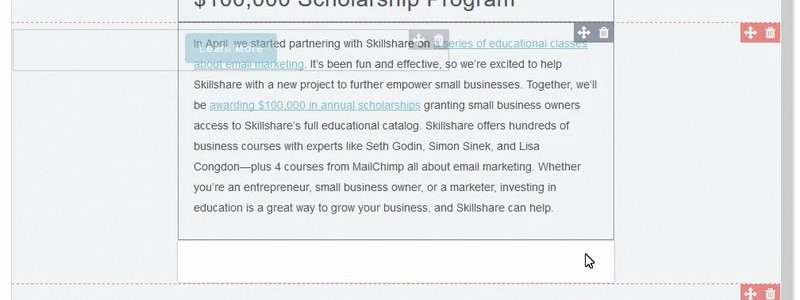
jquery ui sortable. How to set the indent from the parent element at the start of the drag?
There is a table, sortable is implemented inside the table.
<tr class="template-editor-inner">
<td class="template-editor-outer" width="100%" valign="top" height="100%" align="center" style="background-color:#f0f4f5">
<table class="template-editor-inner" width="100%" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:550px">
<tbody>
<tr>
<td valign="top" align="left" style="padding-right:20px;padding-bottom:14px;padding-left:20px">
<p style="color:#535554;font-family:Arial,Helvetica,sans-serif;font-size:14px;font-weight:400;line-height:26px;text-align:left">
In April, we started partnering with Skillshare on
<a target="_blank" style="color:#89bed0!important" href="http://mailchimp.us1.list-manage1.com/track/click?u=f7b9ee22124ff6454424dc10c&id=e1cf6d8c0f&e=c87081b772">a series of educational classes about email marketing</a>. It’s been fun and effective, so we’re excited to help Skillshare with a new project to further empower small businesses. Together, we‘ll be
<a target="_blank" style="color:#89bed0!important" href="http://mailchimp.us1.list-manage.com/track/click?u=f7b9ee22124ff6454424dc10c&id=6ef488b051&e=c87081b772">awarding $100,000 in annual scholarships</a> granting small business owners access to Skillshare’s full educational catalog. Skillshare offers hundreds of business courses with experts like Seth Godin, Simon Sinek, and Lisa Congdon—plus 4 courses from
<span class="il">MailChimp</span> all about email marketing. Whether you’re an entrepreneur, small business owner, or a marketer, investing in education is a great way to grow your business, and Skillshare can help.
</p>
</td>
</tr>
</tbody>
</table>
<table class="template-editor-inner" width="100%" cellspacing="0" cellpadding="0" border="0" align="center" style="max-width:550px">
<tbody>
<tr>
<td valign="top" align="center" style="padding-right:20px;padding-left:20px">
<a target="_blank" style="background-color:#89bed0;border-top:11px solid #89bed0;border-right:18px solid #89bed0;border-bottom:11px solid #89bed0;border-left:18px solid #89bed0;border-radius:4px;color:#ffffff;display:inline-block;font-family:Arial,Helvetica,sans-serif;font-size:13px;font-weight:600;letter-spacing:0.7px;margin:5px auto 10px;text-align:center;text-decoration:none" href="http://mailchimp.us1.list-manage.com/track/click?u=f7b9ee22124ff6454424dc10c&id=799b38fb89&e=c87081b772">Learn More</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr><tr class="best-module-options"><td><div class="right-bar"><i class="fa fa-arrows"></i><i class="fa fa-trash"></i></div></td></tr>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question