Answer the question
In order to leave comments, you need to log in
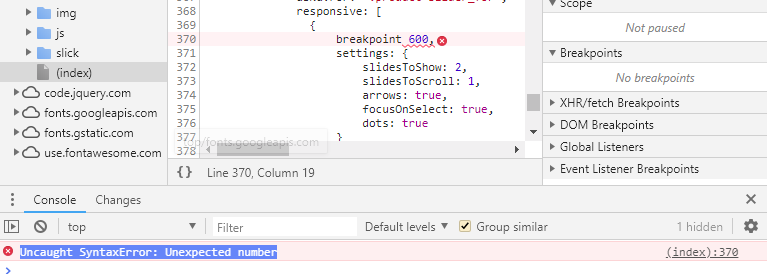
JavaScript. Does not respond to breakpoints, how to specify them correctly?
I use slick slider
$('.product-slider_nav').slick({
slidesToShow: 4,
slidesToScroll: 1,
arrows: true,
focusOnSelect: true,
prevArrow: '<div class="slider-arrow slider-arrow_left"></div>',
nextArrow: '<div class="slider-arrow slider-arrow_right"></div>',
asNavFor: '.product-slider_for',
responsive: [
{
breakpoint 600,
settings: {
slidesToShow: 2,
slidesToScroll: 1,
arrows: true,
focusOnSelect: true,
dots: true
}
}
]
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question