Answer the question
In order to leave comments, you need to log in
Isn't this a rake or how to do this with Bootstrap's grid in Photoshop?
Hello.
There was such a moment: here is a standard bootstrap 12 column grid in Photoshop. For example, I want to put a gray background in these 12 columns, and place content inside this background (for example, a picture + text for a news type like here ).
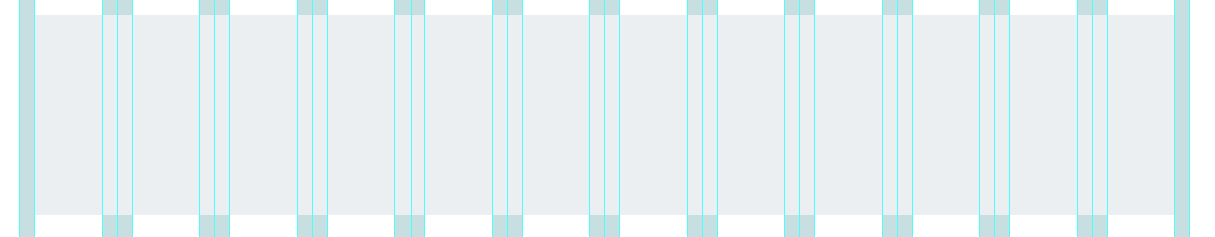
So I put a gray background on all 12 columns in FS: 
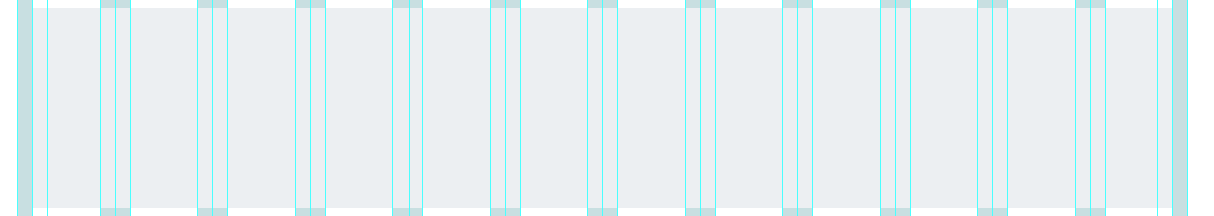
Now I want to indent left and right inside, for example, 15 pixels each, and it turns out that the whole grid flies to hell (the width of the first and last columns is different from the rest): 
Or already skis do not go, or something else ... tell me how to do this and is it generally practiced))
Answer the question
In order to leave comments, you need to log in
and what's the problem then? your task is to fit everything among these breakpoints without going beyond these 30 pixel spaces.
I remembered an anecdote.
The teacher calls Vovochka's dad to school.
- And you know, your son swears.
- What are you doing??? And what did he say?
- He said that you can attach a board to this table.
Dad scratched his turnip, looked at the table and answered:
- Well, of course, you can fuck her, but she's not fucking needed here.
Actually, a question for you)
What functional load will the indents of 15 more have?
There are already external indents, why increase?
The joke is right on topic.
You can only do this if you really need to.)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question