Answer the question
In order to leave comments, you need to log in
Is it possible to override the standard slide switching in slick?
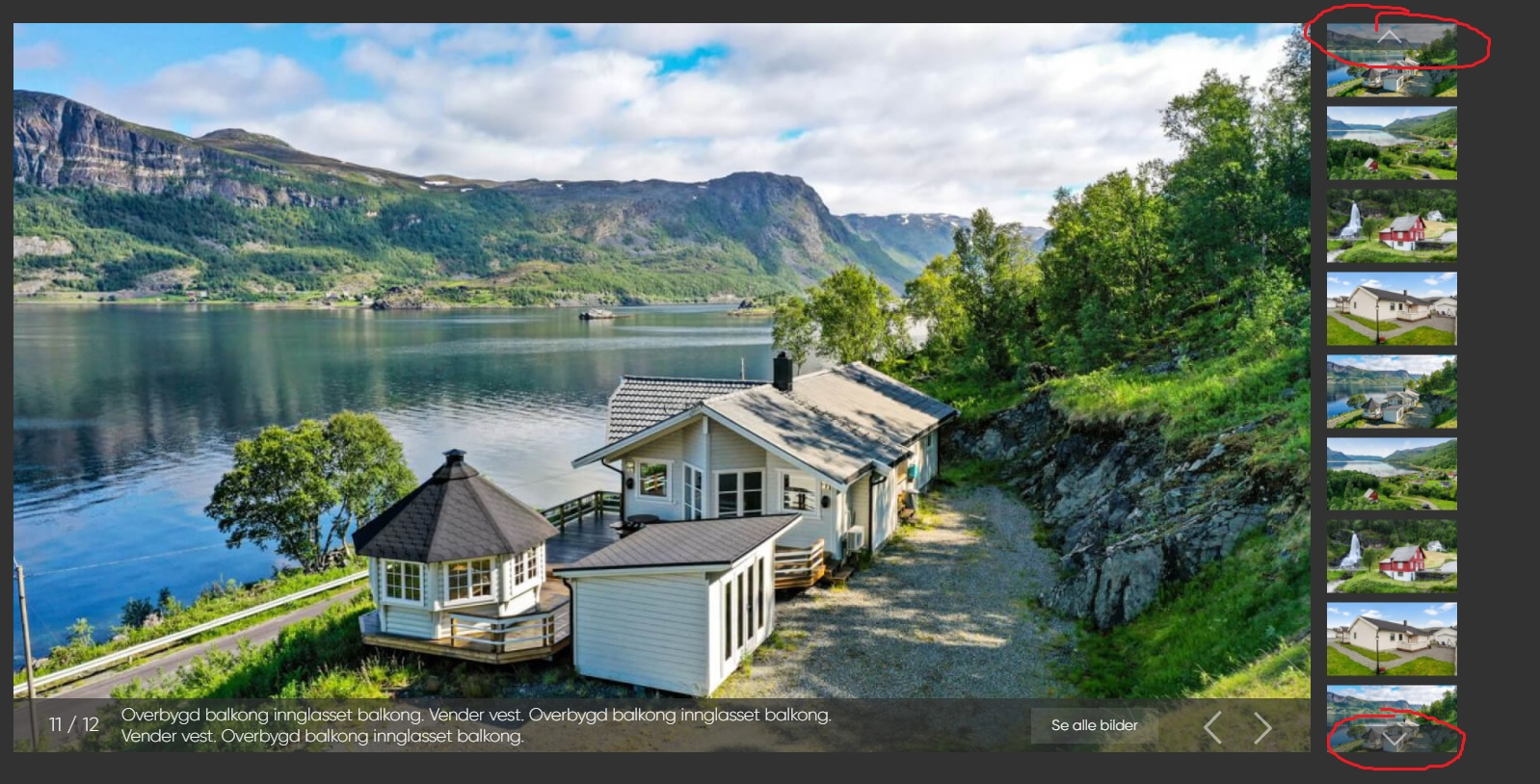
I need to make slider Syncing and so that when I click on the slider arrows that are in the gallery, it does not show the current slide, but does it only when I click on the picture itself, on click. That is, I just scroll through the gallery with the arrows, and the picture in the main slide does not change, and if I click on the image, then only the picture in the main slide changes. How to implement such functionality? Link to the site - oazis.pro-dd.ru
Implementation of the slider:
var $slider = $('.block-product__slider');
if ($slider.length) {
var currentSlide;
var slidesCount;
var test = document.querySelector('.block-product__slider-count');
var sliderCounter = document.createElement('div');
sliderCounter.classList.add('slider__counter');
var updateSliderCounter = function(slick, currentIndex) {
currentSlide = slick.slickCurrentSlide() + 1;
slidesCount = slick.slideCount;
$(sliderCounter).text(currentSlide + ' / ' +slidesCount)
};
$slider.on('init', function(event, slick) {
test.append(sliderCounter);
updateSliderCounter(slick);
});
$slider.on('afterChange', function(event, slick, currentSlide) {
updateSliderCounter(slick, currentSlide);
});
$slider.slick({
slidesToShow: 1,
slidesToScroll: 1,
prevArrow:'<button type="button" class="slick-prev"><div class="btn-wrp"><svg width="16" height="29"><use xlink:href="img/sprites/sprite.svg#slide-arrow" /></svg></div></button>',
nextArrow:'<button type="button" class="slick-next"><div class="btn-wrp"><svg width="16" height="29"><use xlink:href="img/sprites/sprite.svg#slide-arrow" /></svg></div></button>',
arrows: true,
cssEase: 'linear',
dots:false,
focusOnSelect: false,
accessibility: false,
adaptiveHeight: true,
verticalSwiping: true,
});
$('.block-product__sub-slider').slick({
slidesToShow: 9,
slidesToScroll: 1,
asNavFor: '.block-product__slider',
dots: false,
arrows:true,
vertical: true,
focusOnSelect: true,
accessibility: false,
verticalSwiping: true,
prevArrow:'<button type="button" class="slick-prev"><div class="btn-wrp"><svg width="16" height="29"><use xlink:href="img/sprites/sprite.svg#slide-arrow" /></svg></div></button>',
nextArrow:'<button type="button" class="slick-next"><div class="btn-wrp"><svg width="16" height="29"><use xlink:href="img/sprites/sprite.svg#slide-arrow" /></svg></div></button>',
});
}
$('.block-product__sub-slider').on('wheel', (function(e) {
e.preventDefault();
if (e.originalEvent.deltaY < 0) {
$(this).slick('slickPrev');
} else {
$(this).slick('slickNext');
}
}));
Answer the question
In order to leave comments, you need to log in
Remove the standard buttons and make your own, then they will not switch
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question