Answer the question
In order to leave comments, you need to log in
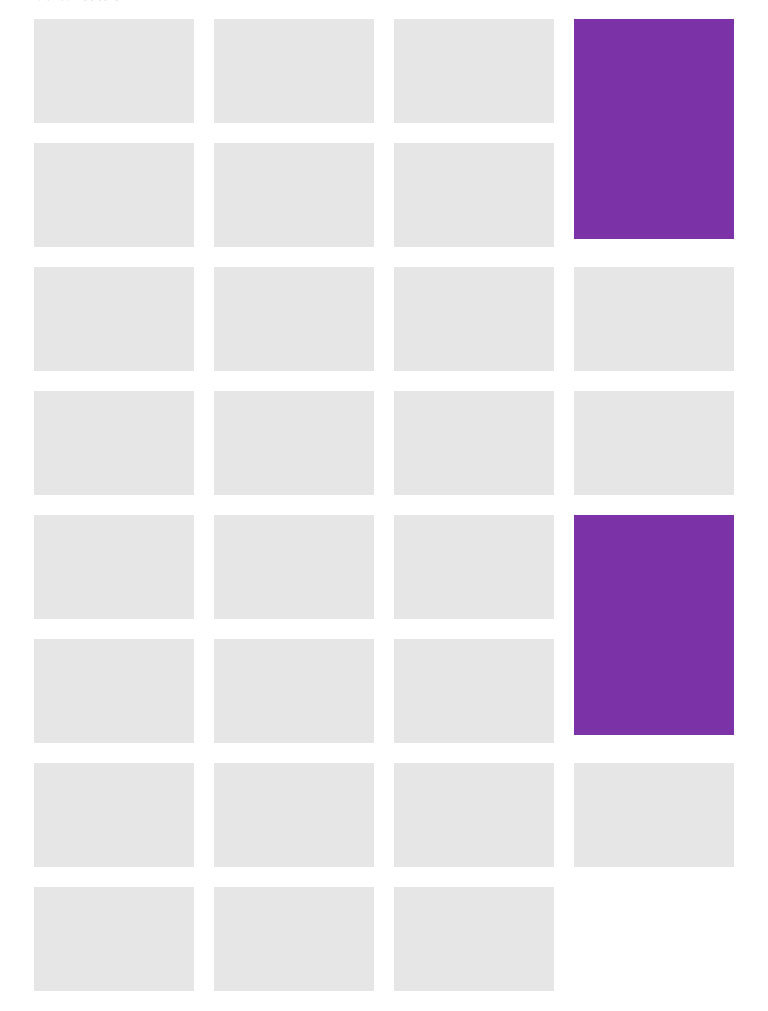
Is it possible to make such a grid?
Is it possible to make such a grid using only CSS, without tables and js, given that the HTML structure is
<div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>Answer the question
In order to leave comments, you need to log in
Yes, you can with display: flex; flex-direction: column;, if HTML cannot be changed, it order: xwill help to change the order of elements as you wish.
If the blocks and the template have a fixed width, then it can be done on floats, if the layout is rubber, then you will have to suffer, most likely it will come out in a couple of dozen media query rules.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question