Answer the question
In order to leave comments, you need to log in
Is it possible to "kill" all set styles on the bootstrap-vue tabs component?
Wrote the markup for the step-by-step form. In doing so, I used tabs.
that's what happened

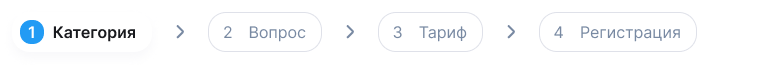
and now this thing needs to be customized like this

, I need to redefine all styles through the parent class, or somehow change the markup of the tab header (it's not clear how to do this), or (in order not to redefine) just somehow reset all classes are styles, but how? I ask the pros for help: how to customize these built-in bootstrap components without too much pain?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question