Answer the question
In order to leave comments, you need to log in
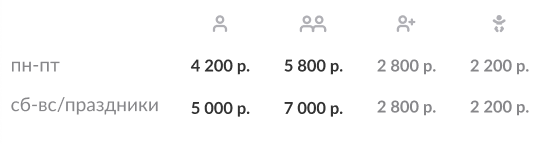
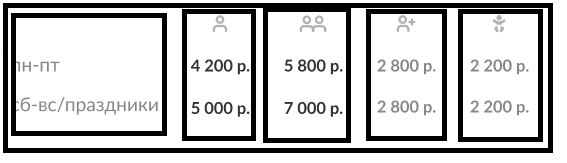
How to make a block like this on flexbox?
Hi all! there is such a block in the design, how to properly lay it out so that there are no problems on the adaptive?

Answer the question
In order to leave comments, you need to log in
<div>
<label><input type="checkbox" data-param="param1" class="link-changer">param 1</label>
<label><input type="checkbox" data-param="param2" class="link-changer">param 2</label>
<label><input type="checkbox" data-param="param3" class="link-changer">param 3</label>
<label><input type="checkbox" data-param="param4" class="link-changer">param 4</label>
</div>
<div>
<a href="/test" class="change-on-check">test 1</a><br>
<a href="/test" class="change-on-check">test 2</a><br>
<a href="/test" class="change-on-check">test 3</a><br>
</div>var links = document.getElementsByClassName('change-on-check');
Array.prototype.forEach.call(links, function(link) {
link.href += '?';
});
Array.prototype.forEach.call(
document.getElementsByClassName('link-changer'),
function(checkbox) {
checkbox.addEventListiner('change', onChange, false);
}
);
function onChange(event) {
var param = '&' + encodeURIComponent(event.target.getAttribute('data-param'));
var add = event.target.checked;
Array.prototype.forEach.call(links, function(link) {
if(add) {
link.href += param;
} else {
link.href = link.href.replace(param, '');
}
});
} https://habrastorage.org/webt/5f/a9/17/5fa9178093a... >
https://habrastorage.org/webt/5f/a9/17/5fa9178093a... >
header {
display : flex;
} // large block on the image
div {
display : flex;
flex-direction : column ;
align-items : center ;
} // Small blocks
Something like this, change classes, values and finish
https://codepen.io/caest/pen/xxVmyav
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question