Answer the question
In order to leave comments, you need to log in
IOS safari transform: scale animations offset element position with translateX,Y?

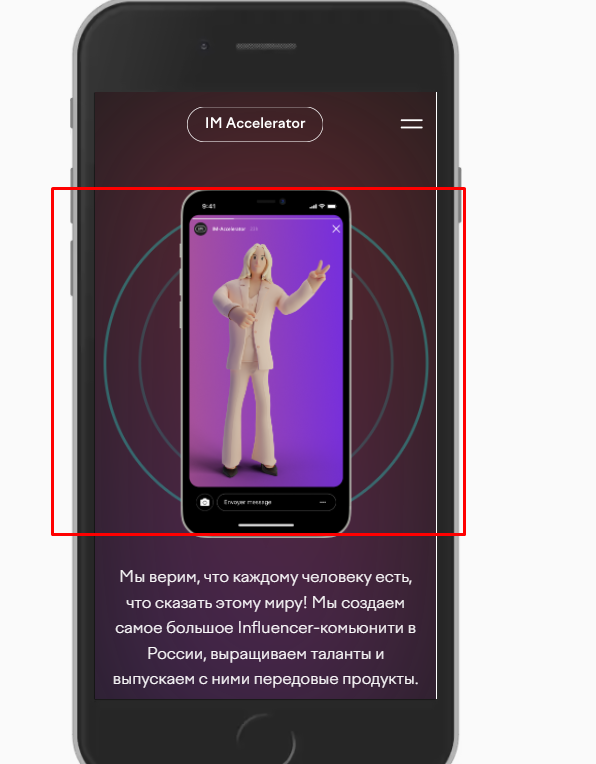
It's about the circles around the phone
They have such styles
.line {
transform-origin: center;
position: absolute;
left: 50%;
top: 50%;
border: 1px solid red;
border-radius: 50%;
display: block;
z-index: -1;
border: 3px solid #2eaca5;
transform: translateY(-50%) translateX(-50%);
animation: 1s linear infinite alternate circle;
}@keyframes circle {
0% {
transform:translateY(-50%) translateX(-50%) scale(1) ;
}
100% {
transform:translateY(-50%) translateX(-50%) scale(1.1) ;
}
}let circle = document.querySelectorAll('.line')
function renderCircle(width, height) {
width = Math.round(phoneImg.getBoundingClientRect().width)
height = Math.round(phoneImg.getBoundingClientRect().height)
let c = 0;
let arrOfSize = [
1.1,
1.4,
.9
]
for (let elem of circle) {
c++;
console.log(c)
elem.style.width = `${height / arrOfSize[c - 1]}px`;
elem.style.height = `${height / arrOfSize[c - 1]}px`;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question