Answer the question
In order to leave comments, you need to log in
Invisible indent?
Hello, I found such a magical indent that I can’t remove in any way, and logically, it shouldn’t be there.
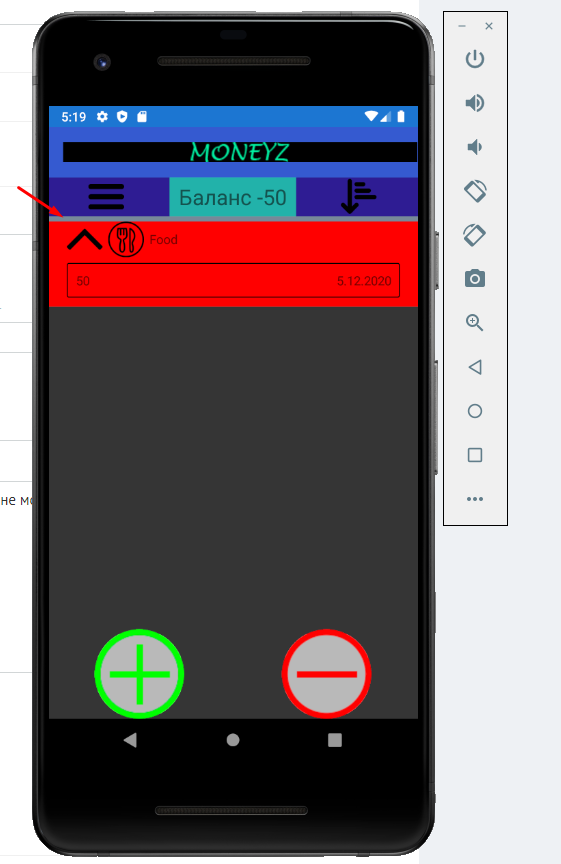
Here's the indentation:

Here's the page's markup:
<?xml version="1.0" encoding="utf-8" ?>
<MasterDetailPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Moneyz.MainPage">
<MasterDetailPage.Master>
<ContentPage x:Name="contentPageOfMaster" Title="Master" Padding="0,0,0,0">
<ContentPage.Content>
<StackLayout x:Name="masterStackLayout" Padding="0,0,0,0">
<Button x:Name="settingsButton" ClassId="0" Text="Настройки" Clicked="MasterButton_Clicked"></Button>
<StackLayout x:Name="settingsStackLayout" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" BackgroundColor="Aqua" IsVisible="false">
<Label Text="Настройки" HorizontalOptions="Center" VerticalOptions="Center"/>
</StackLayout>
<Button x:Name="currencyButton" ClassId="0" Text="Валюта" Clicked="MasterButton_Clicked"></Button>
<StackLayout x:Name="currencyStackLayout" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" BackgroundColor="Aqua" IsVisible="false">
<Label Text="Валюта" HorizontalOptions="Center" VerticalOptions="Center"/>
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>
</MasterDetailPage.Master>
<MasterDetailPage.Detail>
<ContentPage x:Name="contentPageOfDetail" Title="Detail">
<ContentPage.Content>
<StackLayout>
<StackLayout BackgroundColor="LightSlateGray" VerticalOptions="EndAndExpand">
<Grid Padding="20, 0, 20, 0" BackgroundColor="#2D1D93">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ImageButton Source="hanburgerIcon.png" HorizontalOptions="Center" VerticalOptions="Center" BackgroundColor="Transparent" WidthRequest="40" Aspect="AspectFit"
Clicked="HamburgerButton_Clicked" Grid.Row="0" Grid.Column="0"/>
<Label x:Name="totalSumLabel" HorizontalOptions="CenterAndExpand" VerticalOptions="Center" FontSize="24" BackgroundColor="LightSeaGreen" Padding="10, 5, 10, 5"
Grid.Row="0" Grid.Column="1"/>
<ImageButton x:Name="sortButton" Source="sortIcon.png" Grid.Row="0" Grid.Column="2" Aspect="AspectFit" WidthRequest="40" HeightRequest="40" BackgroundColor="Transparent" VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" IsVisible="false" Clicked="SortButton_Clicked"/>
</Grid>
<ScrollView x:Name="notesScrollView" Padding="20, 0, 20, 0" IsVisible="false" BackgroundColor="Red">
<ScrollView.Content>
<StackLayout x:Name="notesStackLayout" VerticalOptions="FillAndExpand">
</StackLayout>
</ScrollView.Content>
</ScrollView>
</StackLayout>
<StackLayout Orientation="Horizontal">
<ImageButton WidthRequest="100" CornerRadius="50" HorizontalOptions="CenterAndExpand" Source="IncomeIcon.png" Aspect="AspectFit" Clicked="IncomeBtn_Click"/>
<ImageButton WidthRequest="100" CornerRadius="50" HorizontalOptions="CenterAndExpand" Source="ExpenseIcon.png" Aspect="AspectFit" Clicked="ExpenseBtn_Click"/>
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>
</MasterDetailPage.Detail>
</MasterDetailPage><StackLayout BackgroundColor="LightSlateGray" VerticalOptions="EndAndExpand">
<Grid Padding="20, 0, 20, 0" BackgroundColor="#2D1D93">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ImageButton Source="hanburgerIcon.png" HorizontalOptions="Center" VerticalOptions="Center" BackgroundColor="Transparent" WidthRequest="40" Aspect="AspectFit"
Clicked="HamburgerButton_Clicked" Grid.Row="0" Grid.Column="0"/>
<Label x:Name="totalSumLabel" HorizontalOptions="CenterAndExpand" VerticalOptions="Center" FontSize="24" BackgroundColor="LightSeaGreen" Padding="10, 5, 10, 5"
Grid.Row="0" Grid.Column="1"/>
<ImageButton x:Name="sortButton" Source="sortIcon.png" Grid.Row="0" Grid.Column="2" Aspect="AspectFit" WidthRequest="40" HeightRequest="40" BackgroundColor="Transparent" VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" IsVisible="false" Clicked="SortButton_Clicked"/>
</Grid>
<ScrollView x:Name="notesScrollView" Padding="20, 0, 20, 0" IsVisible="false" BackgroundColor="Red">
<ScrollView.Content>
<StackLayout x:Name="notesStackLayout" VerticalOptions="FillAndExpand">
</StackLayout>
</ScrollView.Content>
</ScrollView>
</StackLayout>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question