Answer the question
In order to leave comments, you need to log in
Instagram + horizontal site = How to solve the display problem?
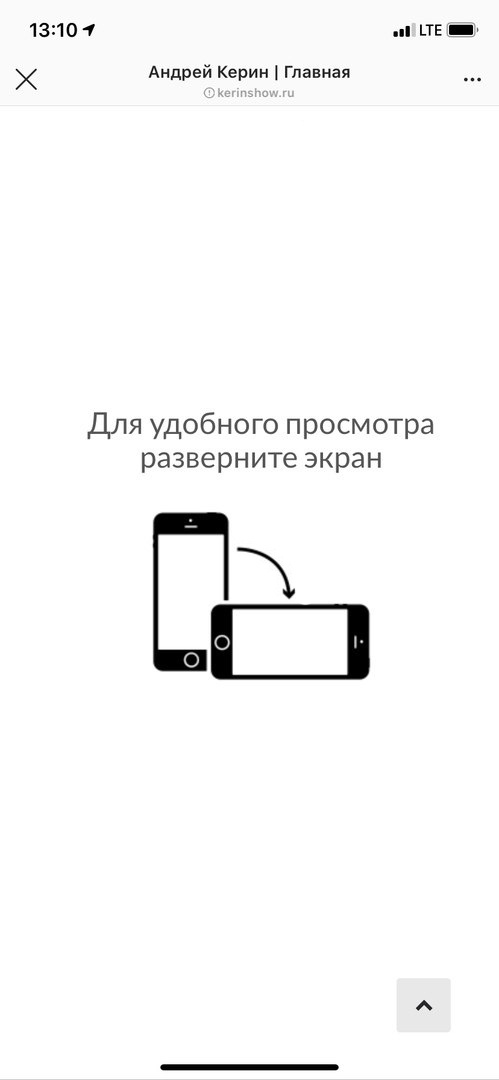
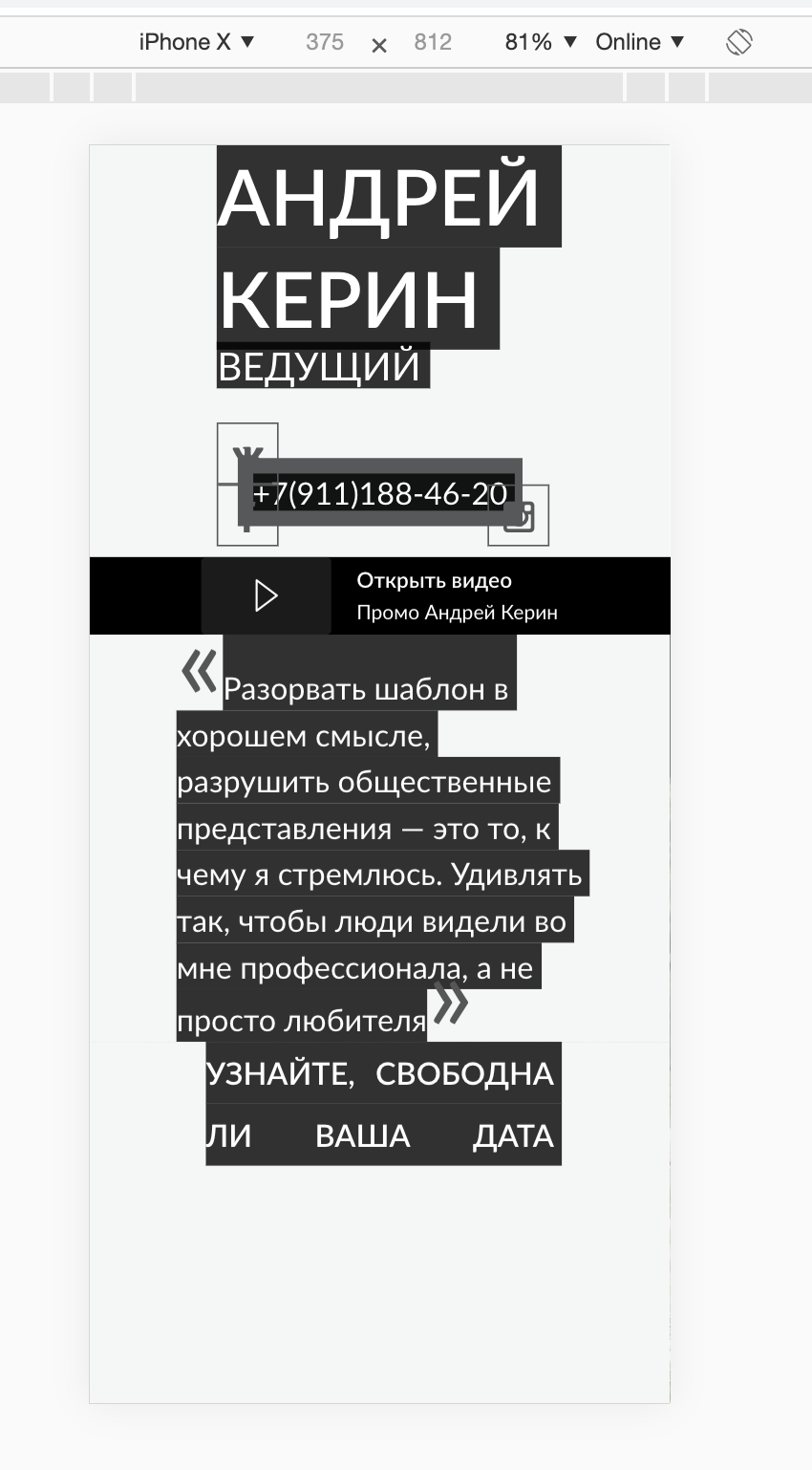
Hello! We made a horizontal site for the client (for mobile devices). In vertical orientation, the site forces the phone to be flipped:

The problem is that if a person navigates from Instagram, the site opens in the Instagram interface, and the application does not support horizontal orientation. Therefore, the site doesn't flip either until you hit "Go to Safari" and flip there.
Question: is there any solution? the client does not want to make a vertical site on mobile devices.
Perhaps there is an option to change the browser by clicking on the button (which is put on the site) and it will redirect from the Instagram browser to the default browser?
Answer the question
In order to leave comments, you need to log in
Try looking towards serAgent
Or add a button that forces the site to be used vertically
Something with the markup is definitely not right. What platform did you do it on?

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question