Answer the question
In order to leave comments, you need to log in
Input in Yandex form of payment?
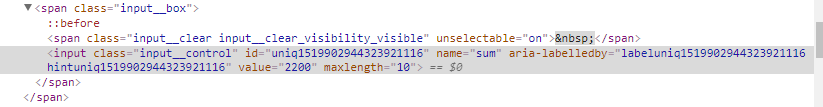
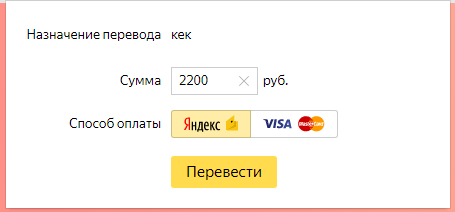
Hey guys. There is a problem. I want the amount in the form to change depending on the selected services. For example, the buyer ordered some product (the standard price is set) and wants to use the extra. services clicks on the button and the amount in the form changes (the cost of additional services is added). Well, I think you understand. in general, the input in the form is somehow blocked and does not allow changing the value.
2200 as standard price. You click on the created button and it changes. I think it's clear what I want. I will be very grateful for your help.
I did this myself:
$('button').click(function(){
$(".input__control").val("2500");
});


Answer the question
In order to leave comments, you need to log in
Change the src of the iframe, not the input, as it is not editable in the iframe. There is a default-sum parameter. But it seems to me that this is a strange idea, you need to connect the Yandex checkout and work with its api.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question