Answer the question
In order to leave comments, you need to log in
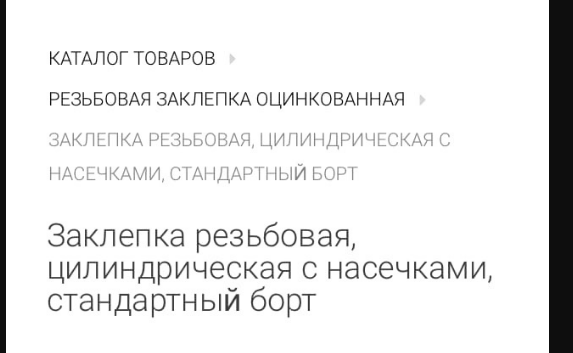
Incorrect display of safari letters, how much?
Connected the roboto font via
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">body {
font-size: 12px;
font-weight: 300;
font-family: Roboto;
background: #fff
}
Answer the question
In order to leave comments, you need to log in
Outcome. The problem is not in the font, not in its connection. It's just that the letter Y looked like Y, but it wasn't. If Chrome saw it correctly, then there is no mozilla and desktop Safari
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question