Answer the question
In order to leave comments, you need to log in
In Chrome v22.0.1229.79 (stable), the font has become thinner, how can I return the old style?
Hello.
Tell me, please, has anyone managed to find a solution for thinner fonts in the new version of Chrome v22.0.1229.79 (stable)? The problem is relevant not only for me (fixed in the description of the article + comments), but also for most other users of this browser.
If someone managed to find a solution, I will be very grateful for any information.
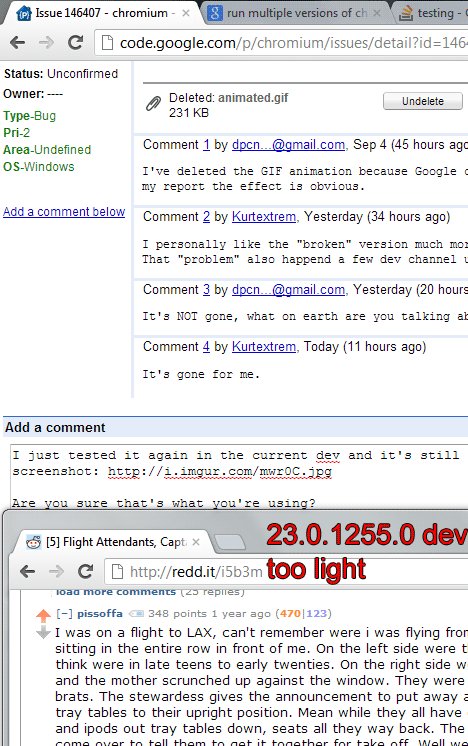
I am attaching a screenshot taken in Chrome ( original in Dropbox ): 
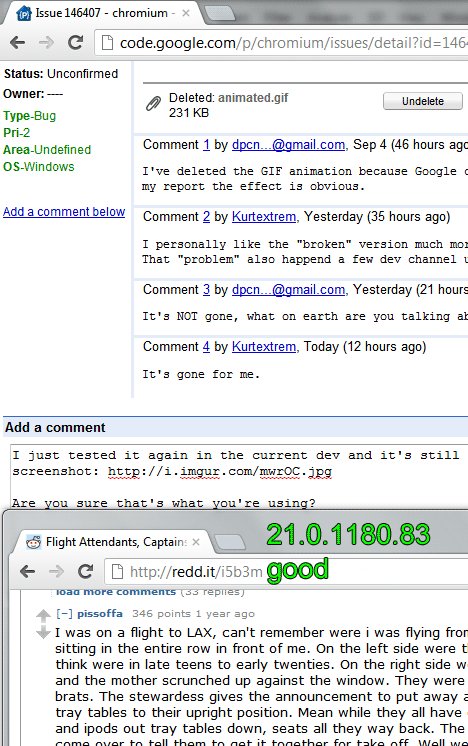
And a screenshot from Firefox ( original in Dropbox ): 
Animation with a visual representation of the problem
Some people might like the new font faces, but for me personally, this update is a pain in the ass because I have Firefox and Chrome running all the time, and when switching from one to the other, the difference in the fonts is visible to the naked eye.
UPD The problem is relevant for Windows 7. It is also possible for other operating systems.
UPD 2 User Aingis added a link to discuss this issue.
UPD 3, 11/16/12 There was another " solution ", but it did not help me. Try.
UPD 4, 12/07/12 From Google Code (Chromium) today I came across such a comment in which the user recommends the extensionMac OS X Font Rendering . He does not consider it a solution to the problem, but suggests adding it to solve the problem with font smoothing.
UPD 5, 03/02/13 There was some, but a solution (better read UPD 6, below):
hello everyone. Please, try this:
1. Install Mac OSX Font Rendering chrome.google.com/webstore/detail/mac-osx-font-ren...
2. Then find extension directory named gbokdhnlldmknaijpgikegjffnlpaamk , there is file named font.js open with notepad, find text 0px 0px 1px #909090 and replace to 0px 0px -1px #000000 … save file, reload chromium and enjoy fixed render!
Sorry for my bad english. I'm russian.
body {
-webkit-font-smoothing : subpixel-antialiased !important;
text-shadow : 0px 0px -1px #000000 !important;
}text-shadowyou can no longer set negative values for the radius, only positive ones.
Answer the question
In order to leave comments, you need to log in
UPD : Solved by enabling chrome://flags/#enable-direct-write. Read more here .
Guys, we are trying another solution to register in the same file "C:\Users\YOUR_USERNAME\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css"
html, body {
-webkit-font-smoothing: subpixel-antialiased !important;
text-shadow: 0px 0px 0px !important;
-webkit-text-stroke-width: 0.1px !important;
}Aingis , thanks for pointing out the missing OS in the description. Added to UPD.
Looks like they just turned off font smoothing by default. Take a look at chrome://flags/.
I have windows xp sp3 and exactly the same problem. It seems they somehow disabled clear type for chrome.
Personally, I installed the portable 21 version as a temporary solution .
They suggested a solution in the form of an extension for Chrome - Anti-aliased text for all .
Description of this extension:
Forces pages to render with "-webkit-font-smoothing: antialiased;", for better looking fonts
Webkit has an annoying habit of rendering text slightly thicker than it appears. This is due to its use of subpixel anti-aliasing. This plugin forces full anti-aliasing on all websites, unless they override it with their own stylesheets.
If you need to redo it, gdi++ can save you (we are talking about Windows).
I've never set it up, but it might be possible to make it intercept calls for only one binary.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question