Answer the question
In order to leave comments, you need to log in
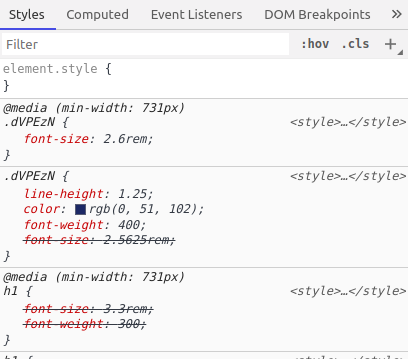
How is manual editing of styles blocked in devtools?
I used to pay attention that the styles assigned by the browser are, as it were, blocked and they cannot be edited in devtools. But how does React make them block? Ordinary same styles in classes. How to block them?
Here they are, gray and italic (means blocked) 
Site - https://design.bulb.co.uk/patterns/heading
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question