Answer the question
In order to leave comments, you need to log in
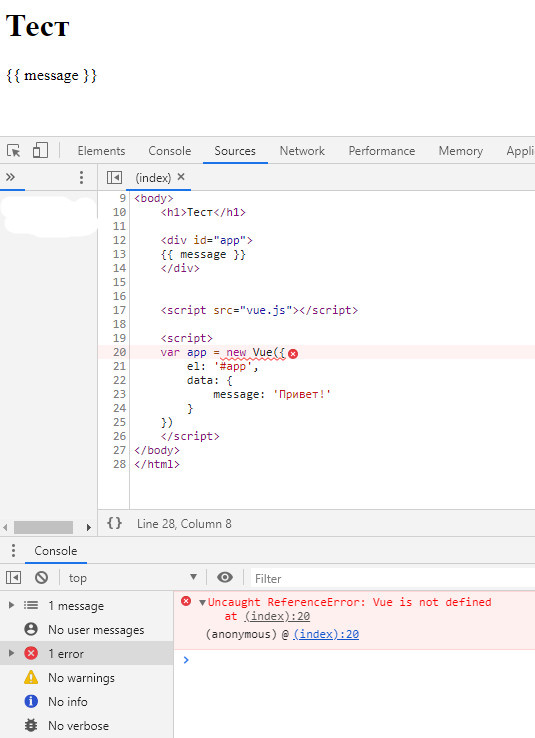
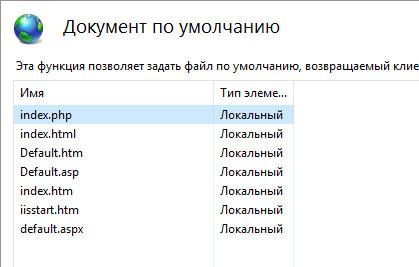
IIS - why is the script not connected in index.php?
I'm writing a website in Windows server 2016 (IIS) and there was a stupid problem - I can't include the vue.js script file in index.php.
If you connect via CDN everything works fine.
<script src="https://cdn.jsdelivr.net/npm/vue"></script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Тест</h1>
<div id="app">
{{ message }}
</div>
<script src="vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Привет!'
}
})
</script>
</body>
</html>


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question