Answer the question
In order to leave comments, you need to log in
Iframe not working in bootstrap 4 modal?
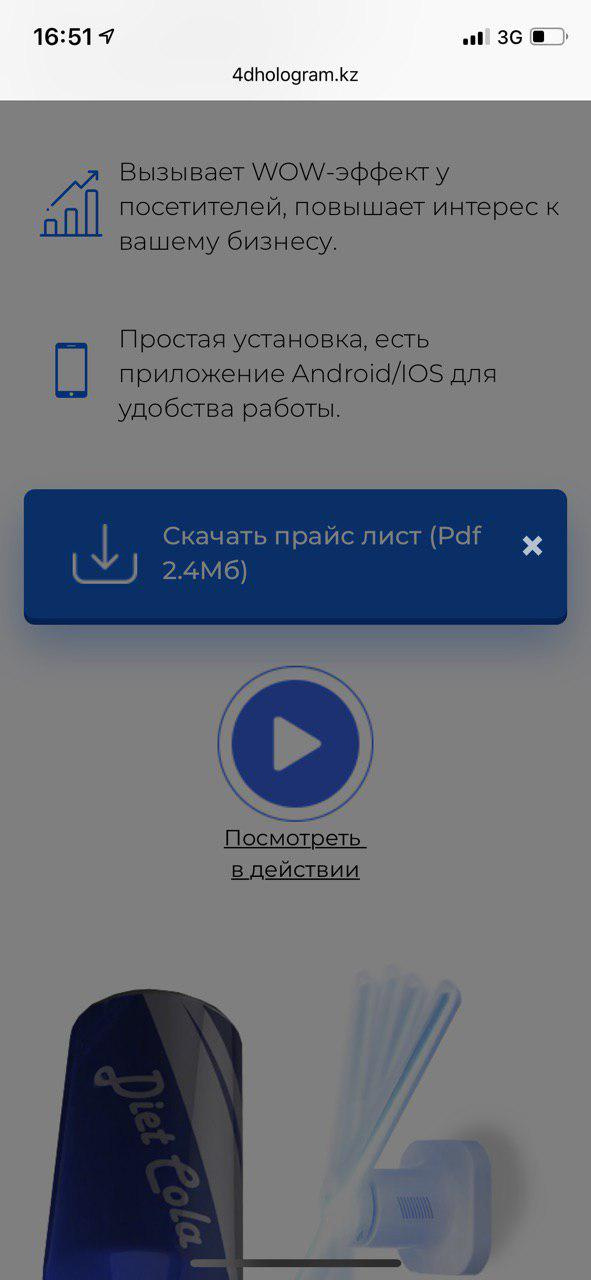
Hello! Follow the link to the site here , click on the "View in action" button, the youtube video will open in the bootstrap modal.
But I can’t understand why iframes in modals don’t work on my phone and also on my wife’s phone?
I tested it as best I could, I can’t understand ... it works on other devices. I have an Iphone X. How can it depend on the device or on IOS?
Here's what it looks like for me

Answer the question
In order to leave comments, you need to log in
quick way:
scripts.js -> $.fn.bmdIframe -> $(settings.classBtn).on('click', function(e) { ... });
instead of click you need to write touchstart
the correct way is:
$('#modal-iframe').on('show.bs.modal', function(e) {
var button = $(e.relatedTarget);
var allowFullscreen = button.data('bmdVideoFullscreen') || false;
var dataVideo = {
src: button.data('bmdSrc'),
height: button.data('bmdHeight') || 100,
width: button.data('bmdWidth') || 500
};
if ( allowFullscreen ) dataVideo.allowfullscreen = "";
// stampiamo i nostri dati nell'iframe
$(this).find("iframe").attr(dataVideo);
}).on('hidden.bs.modal', function(){
$(this).find('iframe').html("").attr("src", "");
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question