Answer the question
In order to leave comments, you need to log in
HREF lang - everyone does it differently, but how is it right?
Hello everyone, I analyzed dozens of competitors, but I still didn’t understand the answer, everyone does it differently. The hreflang attribute, how to write it correctly for a Ukrainian site in three languages, Ukrainian, Russian and English:
Option 1:
hreflang="uk"
hreflang="ru"
hreflang="en"
Option 2:
hreflang="uk-UA"
hreflang ="ru-UA"
hreflang="en-UA"
Option 3:
Option 2:
hreflang="uk_UA"
hreflang="ru_UA"
hreflang="en_UA"
Answer the question
In order to leave comments, you need to log in
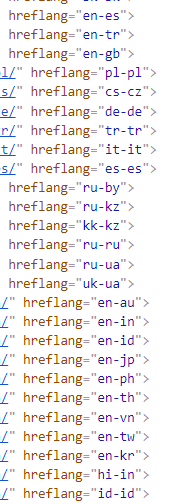
here's an example of a project I'm working on, I did it there, and everything works

everything is described in the documentation
https://www.w3.org/TR/html401/struct/links.html#ad...
in the same place there are examples of lang codes
the first is correct
the second is not correct for some kind of fuck UA is prescribed for everyone, such a dialect of the same all three languages cannot have, where does the Ukrainian dialect come from in English?
the third from where the underscore came from not according to the standard
in the third
Use the range slider . Here's a demo:
jsfiddle.net/IonDen/wsk7y08a - jump in here, add your design.
Yes, there are no problems if you know JS.
<input type="text" id=calc>
<span id="res"></span><p style="cursor:pointer;">OK</p>
<script>
var calc= document.getElementById('calc');
calc.onchange= function(e) {
document.getElementById('res').textContent= eval(this.value);
}
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question