Answer the question
In order to leave comments, you need to log in
How would you make such a page?
How would you make such a page?
Hello, friends.
Please help me understand, in general terms, how such pages are made up. You need to understand what kind of wishes for layout to put forward when ordering. Had a bad experience with a performer who typeset table within a table!
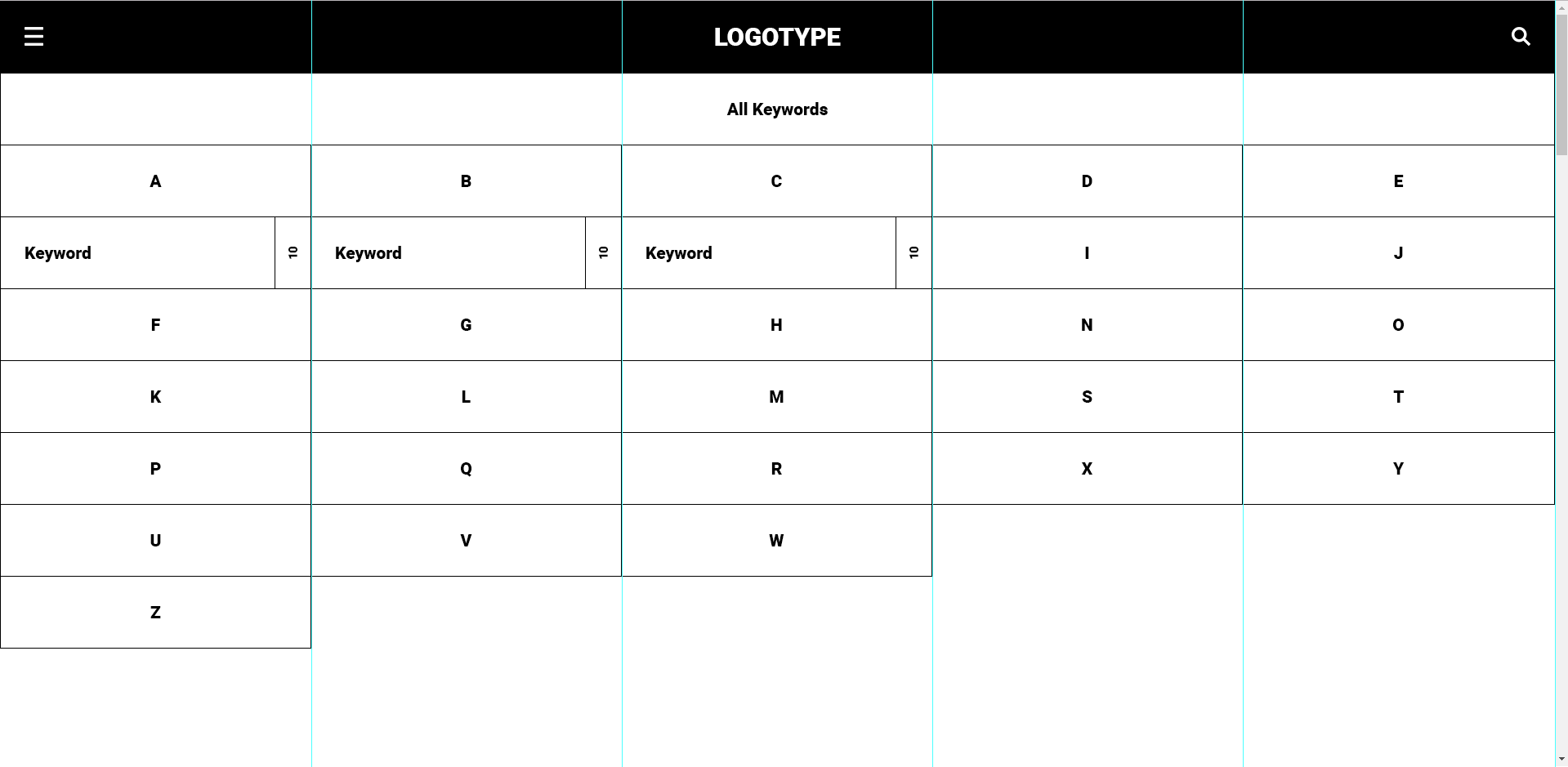
The site is both adaptive and rubber. The number of columns varies depending on the screen width: 0-580: 1 column, 581-870: 2 columns, 871-1160: 3 columns, 1161-1450: 4 columns, 1451+∞: 5 columns.
This particular layout is made for 1920 resolution, so there are five columns.

The search states are as standard as possible, this is how the search call looks like.

The menu should be adaptive, proportional throughout the first column: width, row height, text. Looks as simple as possible.

1 What to choose for layout of similar pages: grids, flexboxes, divs or something else?
2 Should I use BEM, Bootstrap or something else?
3 How difficult/long is it to make up such a page?
4 What recommendations would you personally add?
Answer the question
In order to leave comments, you need to log in
flexboxes
width: calc()calculate "cells" as a percentage through and that's it.Should I use BEM, Bootstrap or something else?
How difficult/long is it to make such a page?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question