Answer the question
In order to leave comments, you need to log in
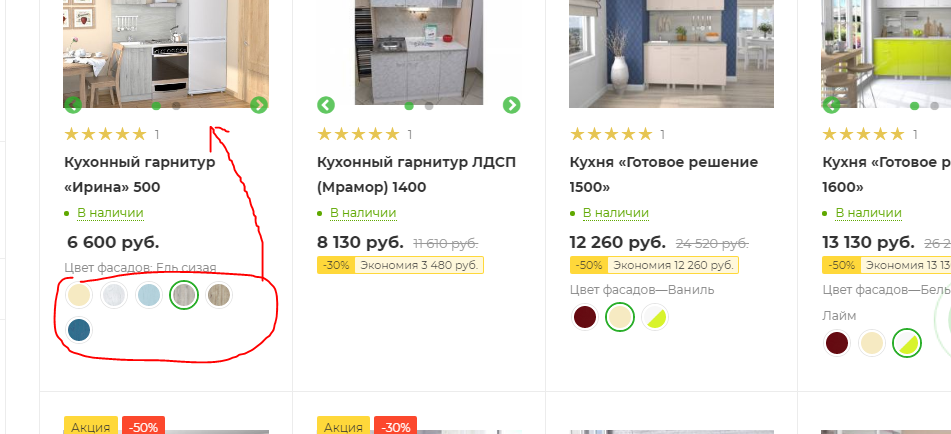
How, when choosing a product property, only its own picture of the slick slider was updated and the script did not touch other people's products in the list?
Hello!
Such a problem, I made a slide for the product image, when you select the "Color" property, it should update the image to the desired one, but when updated, it breaks the slide. I added the slick slide call to the file that processes ajax, everything would be fine, but when choosing a color, the picture is updated as expected but also affects other people's products in the product list.
What would you advise to do so that only your product picture is updated and does not touch someone else's?

Here is the call code in the ajax file:
function slickCarousel() {
var options = {
dots: true,
infinite: true,
speed: 500,
fade: true,
cssEase: 'linear'
}
setTimeout(function () {
$(".slider_image_item").not('.slick-initialized').slick(options)
}, 500);
}
function destroyCarousel() {
if ($('.slider_image_item').hasClass('slick-initialized')) {
$('.slider_image_item').slick('destroy');
}
}<span class="slider_image_item thumb section-gallery-wrapper">
<?foreach($arItem[$key] as $i => $arGalleryItem):?>
<?
if($arResize) {
$resizeImage = \CFile::ResizeImageGet($arGalleryItem["ID"], array("width" => $arResize['WIDTH'], "height" => $arResize['HEIGHT']), BX_RESIZE_IMAGE_PROPORTIONAL, true, array());
$arGalleryItem['SRC'] = $resizeImage['src'];
$arGalleryItem['HEIGHT'] = $resizeImage['height'];
$arGalleryItem['WIDTH'] = $resizeImage['width'];
}
?>
<div class="img_slider_item" onclick="javascript:window.open('<?=$arItem["DETAIL_PAGE_URL"]?>', '_self')">
<img class="lazy img-responsive" src="<?=\Aspro\Functions\CAsproMax::showBlankImg($arGalleryItem["SRC"]);?>" data-src="<?=$arGalleryItem["SRC"]?>" alt="<?=$arGalleryItem["ALT"];?>" title="<?=$arGalleryItem["TITLE"];?>" />
</div>
<?endforeach;?>
</span>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question