Answer the question
In order to leave comments, you need to log in
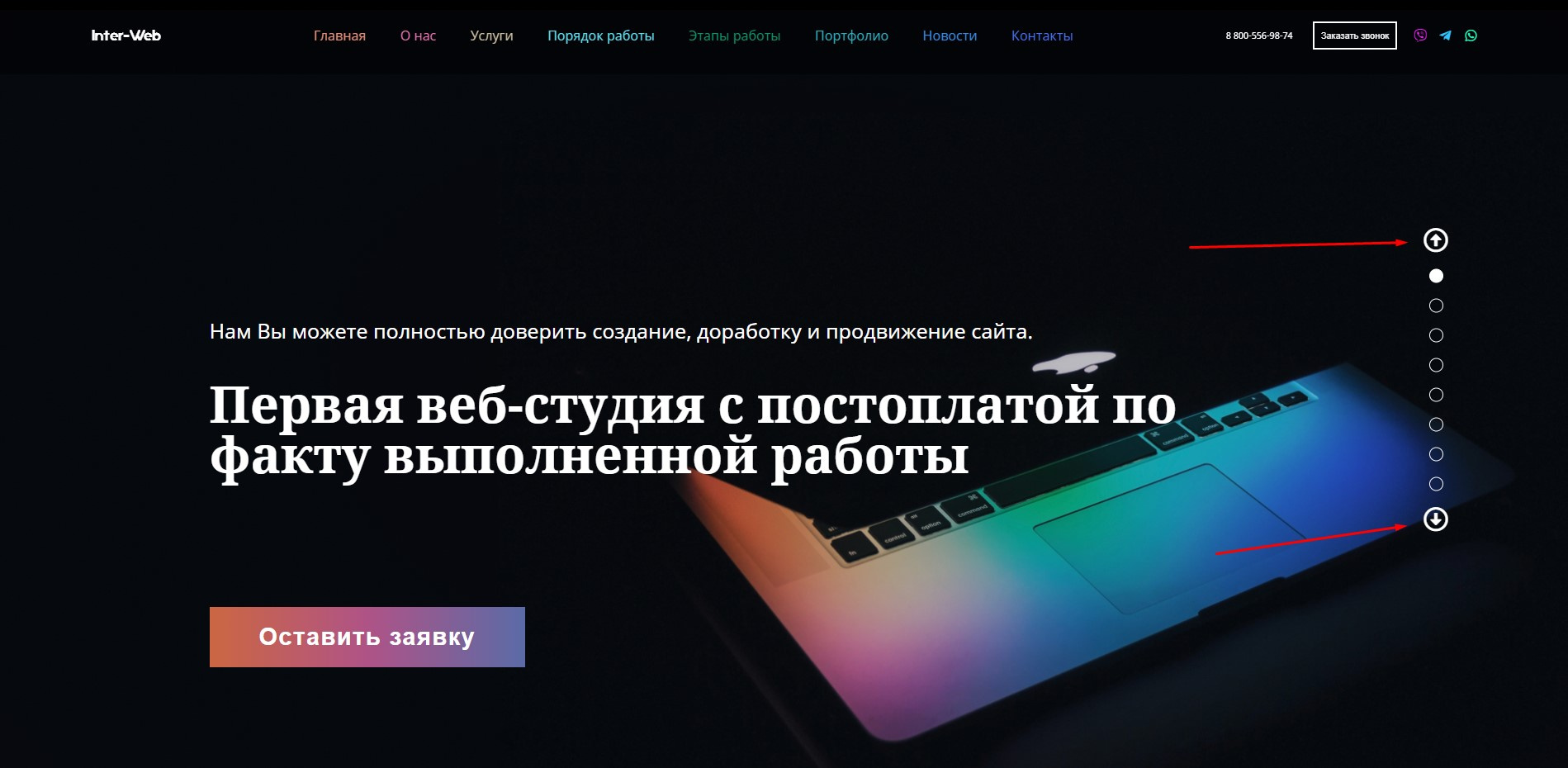
How to write a script so that when a button is clicked, it scrolls to the next or previous page?
How can I make it so that when you click on the up arrow, you go to the section up, and when you click on the down arrow, you go to the next section down? I tried to write the code for the up arrow, but it does not scroll to the next section, but immediately goes to the very top.
The site itself is ilyin1ib.beget.tech
The whole code is jsfiddle.net/eu0jgf2x/
<nav class="navbar">
<ul>
<li>
<a href="#"><i class="far fa-arrow-alt-circle-up"></i></a>
</li>
<li>
<a href="#main" class="dot active" data-scroll="main">
<span>Главная</span>
</a>
</li>
<li>
<a href="#about_us" class="dot" data-scroll="about_us">
<span>О нас</span>
</a>
</li>
<li>
<a href="#services" class="dot" data-scroll="services">
<span>Услуги</span>
</a>
</li>
<li>
<a href="#sequence" class="dot" data-scroll="sequence">
<span>Порядок работы</span>
</a>
</li>
<li>
<a href="#stages" class="dot" data-scroll="stages">
<span>Этапы работы</span>
</a>
</li>
<li>
<a href="#portfolio" class="dot" data-scroll="portfolio">
<span>Портфолио</span>
</a>
</li>
<li>
<a href="#news" class="dot" data-scroll="news">
<span>Новости</span>
</a>
</li>
<li>
<a href="#contacts" class="dot" data-scroll="contacts">
<span>Контакты</span>
</a>
</li>
<li>
<a href="#"><i class="far fa-arrow-alt-circle-down"></i></a>
</li>
</ul>
</nav>$(".fa-arrow-alt-circle-up").click(function(e) {
e.preventDefault();
$('html,body').animate({ scrollTop: 0 }, 'slow');
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question