Answer the question
In order to leave comments, you need to log in
How to use js files c prettier in react?
Hello everyone, please help me figure it out, don't look at the code too much, this is a demo for learning.
The question is about the configuration of Eslint + Prettier and how to make it so that I can use JS files instead of JSX.
WHAT IS:
0) Webpack 4.6.0 / IDE = VSCODE
1) I don't use CRA because it's a learning stage and I would like to understand how everything is under the hood.
2) In webpack.config.js I added the following line: resolve: { extensions: ['.js', '.jsx'] }
3) .eslintrc config https://jsfiddle.net/bz50becc/
PURPOSE:
1) Wanted to teach the IDE (prettier) to apply the same rules to JS as it does to JSX files.
When I used JSX everything worked like clockwork.
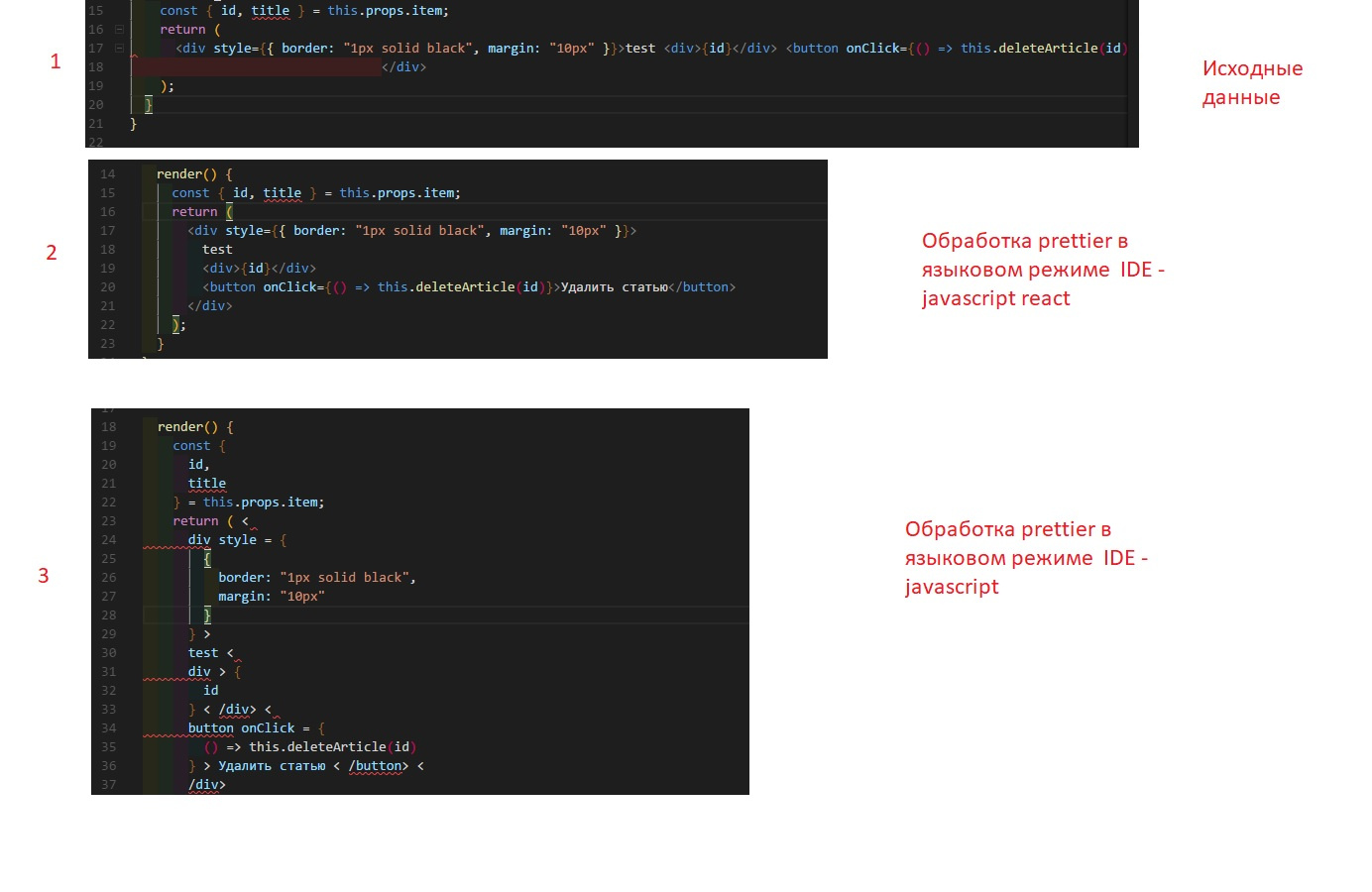
The screenshot shows what the result of Prettier's work looks like in different modes.
The only solution I found is to manually change the language extension for all *.js files in the IDE from "Javascript" to "Javascript react"
But I think the solution is so-so, I just watched the video, for many people everything somehow works without JSX (i.e. worked in JavaScript mode)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question