Answer the question
In order to leave comments, you need to log in
How to use FLEXBOX to make blocks vertically centered, BUT the same height?
Friends, patrons!! :))
Seems like a simple task, but I can't figure out how to solve it.
How to vertically center the blocks on flexbox, but make them the same height at the same time, this is necessary in order to press the picture in one of the blocks to the top. It doesn't work at all.
I made an example on codepin as it is now https://codepen.io/Cheizer/pen/BYNOJv
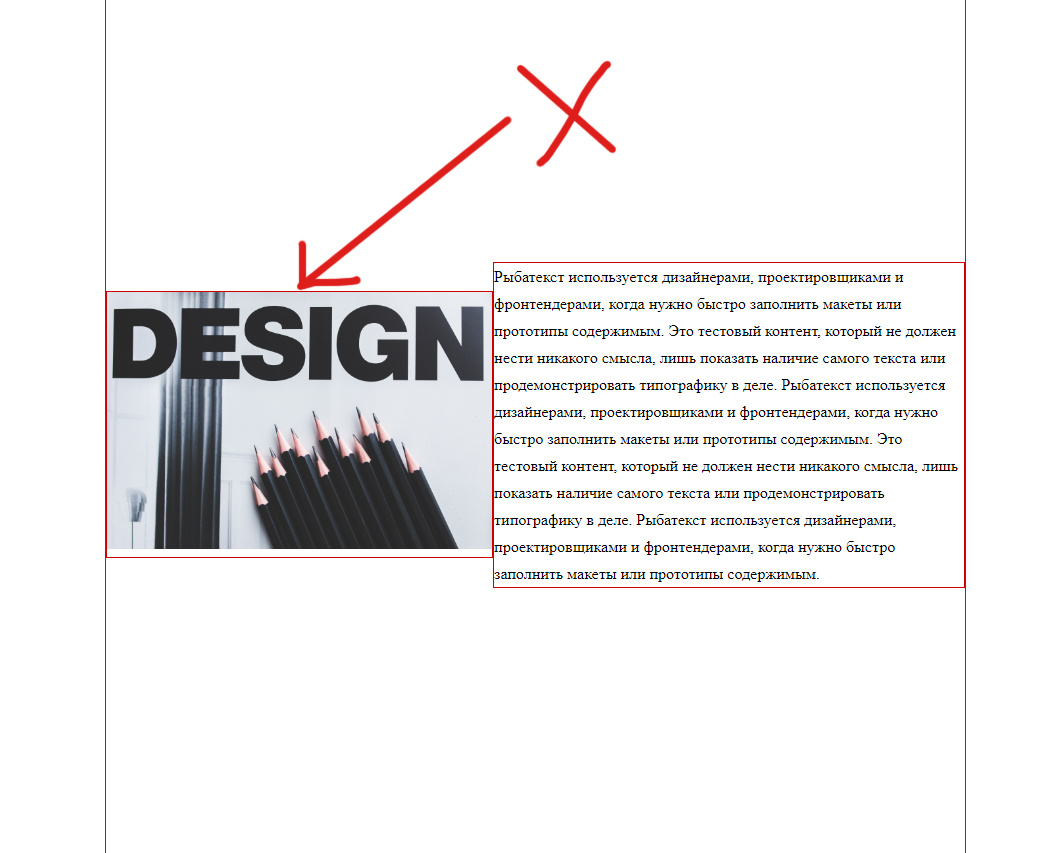
And here are the screenshots as it is now 
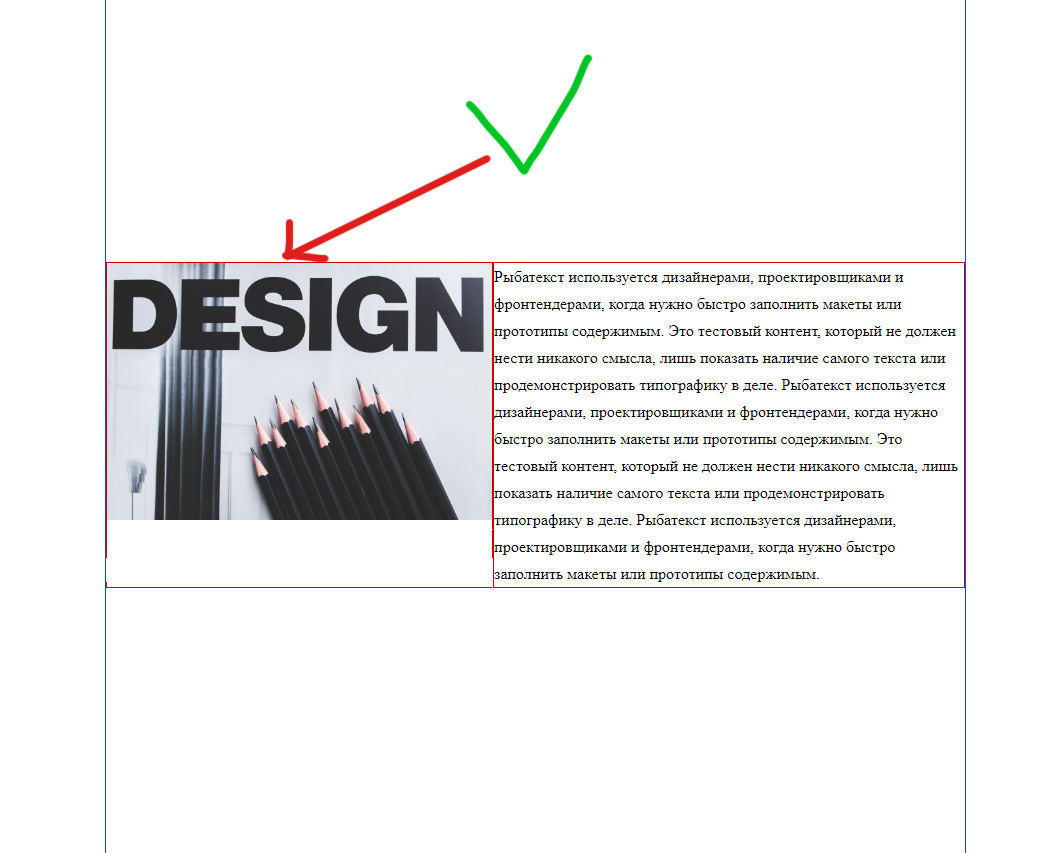
and how you want 
How to do it?
Answer the question
In order to leave comments, you need to log in
.flex-container{
align-items: flex-start;
}
Here is a detailed guide to flex
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question