Answer the question
In order to leave comments, you need to log in
How to upload images + add custom fields in React?
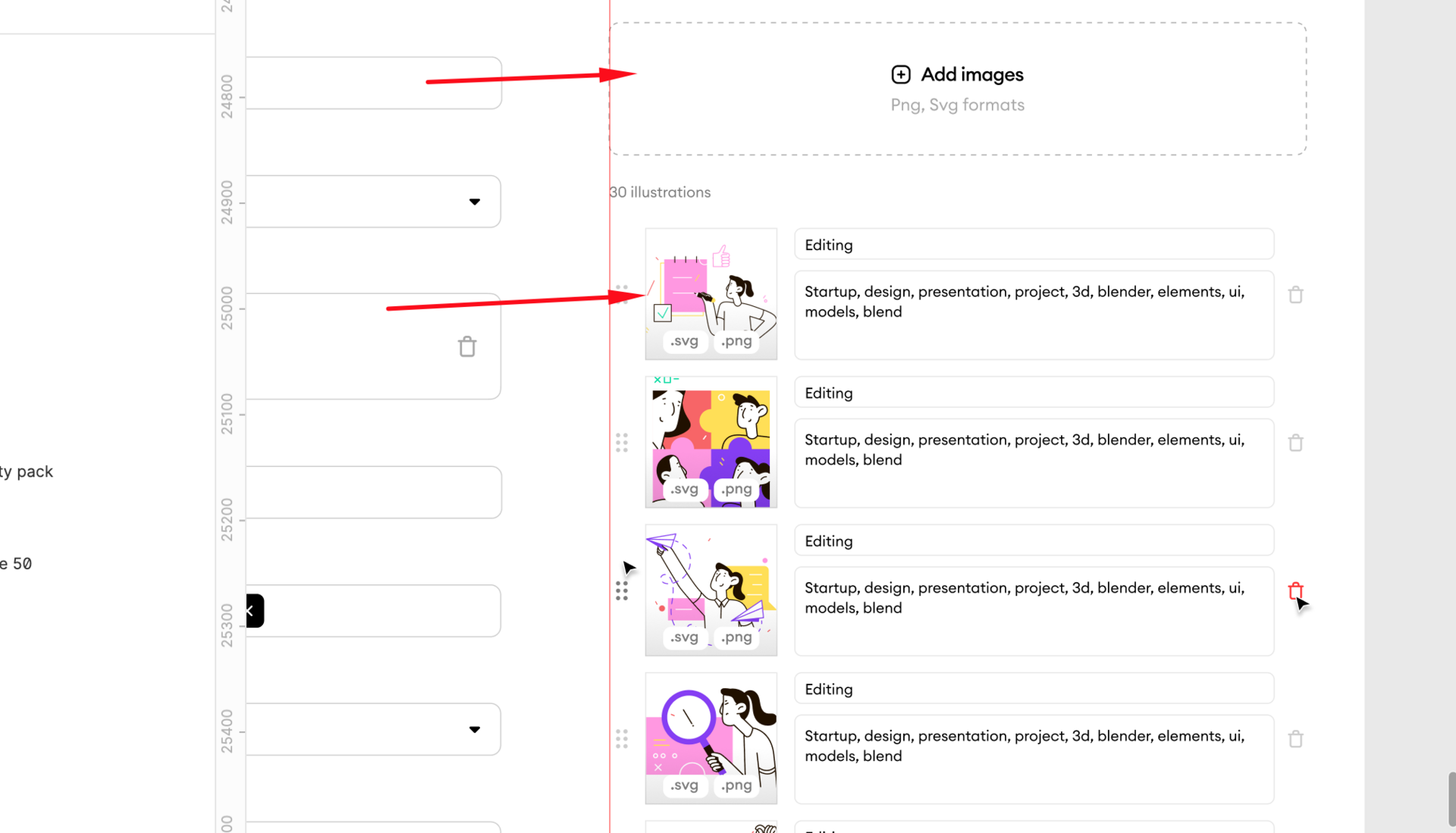
Guys, welcome. There was a question c which I can not understand yet. A service that will work with pictures is under development. It will have functionality for creating / editing a pack and creating / deleting a picture in a pack. You need to create a component that will load a picture + the ability to add tags, a name, display additional information (image formats) in the preview of the picture. I met the upload component https://ant.design/components/upload/ , but have not yet found an opportunity to customize this component: add custom fields and somehow display data in the preview. Tell me, what are the possibilities to implement the loading of images + filling in custom fields? maybe there are similar examples where you can peep something for yourself?) Thanks in advance.
 re
re
Answer the question
In order to leave comments, you need to log in
Find the drop zone package. There it seems to be simpler with pictures, you don’t even have to display it with pens if I’m not mistaken. And at the expense of tags, make them with your hands, it makes sense to make a million packages if you can create it yourself. Tags are not that hard.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question