Answer the question
In order to leave comments, you need to log in
How to update data in WebExtension?
The task is to update the data in the extension with a certain frequency. I request data from a specific URL, then I simply display them inside the extension.
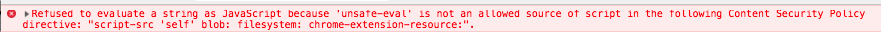
I did it through setTimeout, but chrome swears 
Which way to dig, or how best to implement it? from a suitable one, I found an addition to the manifest "content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'". But I don't think it's a good idea
// global vars
const block = document.querySelector('#links');
// get links
const getJSON = (url) => fetch(url).then(r => r.json());
const getLinks = () => getJSON('url');
// template
const linkTemplate = (name,domain) => `<a class="loaded__link" href="http://${domain}" target="_blank"> ${name} </a>`;
const createLinks = () => {
getLinks().then(r => r.forEach(elem => {
block.insertAdjacentHTML('afterbegin', linkTemplate(elem.name, elem.domain));
}));
};
// refresh links
setTimeout(createLinks(), 1000)Answer the question
In order to leave comments, you need to log in
there is also something like background.js
, put this setTimeout there
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question