Answer the question
In order to leave comments, you need to log in
How to access the created window through the extension?
The point is this. I wanted to try to make a chrome extension. I have been looking for options for a long time. There were those that used localStorage. But I didn't like them. I still wanted a more familiar way of managing the state as everyone is used to. Found a cool one. The guy made a pseudo-redux-store using Proxy. I'm not very familiar with this yet. But the main thing is the functionality as in ordinary SPA. Store in the BACKGROUND, there are reducers and actions. Their connection can be connected to any component (at least POPAP, at least CONTENT). True, I could not make a logger and redux-devtools. On the forum they write that this functionality does not work. But then why do many include it in extensions. OK. Actually the basis is https://github.com/tshaddix/react-chrome-redux and what the example did on .
My idea is to expand the functionality of VKontakte. Accordingly, I add my tag to the side menu, by clicking on which there will be buns. But until you have received the token, there is no point in doing further. So...
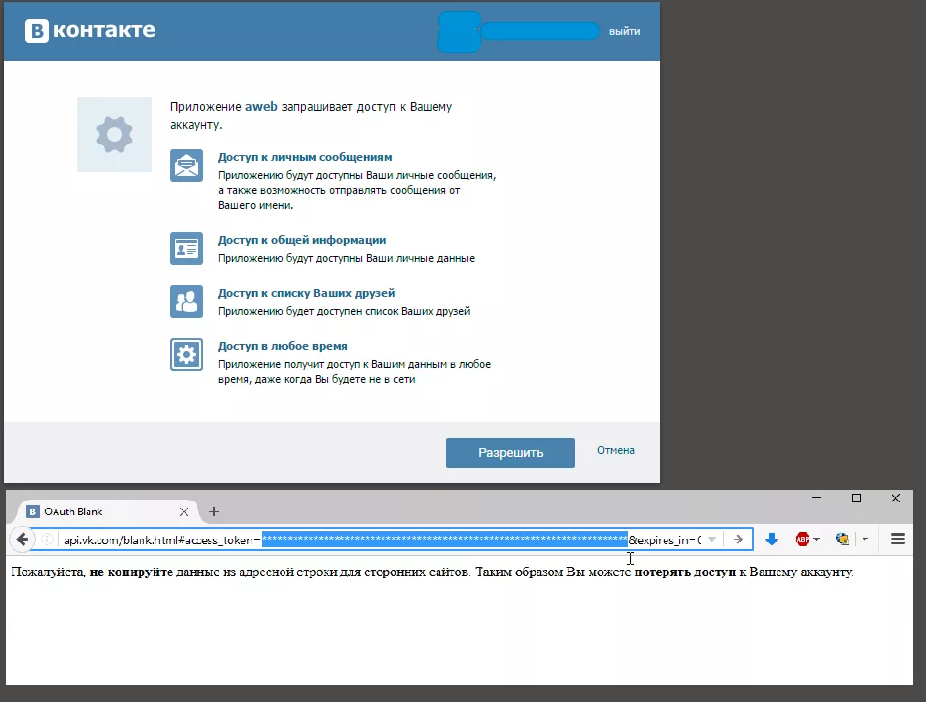
I get it. I call the action of creating a tab and then I click allow. The link in the popup changes to a link with a token. How to get it? I need to find the created tab. Push a script into it that will already listen to what I clicked (allow / deny well, or after changing the link) and write the token to the store and then everything is easier. we just turn to the VK API and pull and render what we need.
I didn’t figure out how to properly search for a new tab and send a message from it to the store.
I didn’t study the Chrome Api docks thoroughly and perhaps somewhere I need to write asynchronous code, but I don’t know about it.
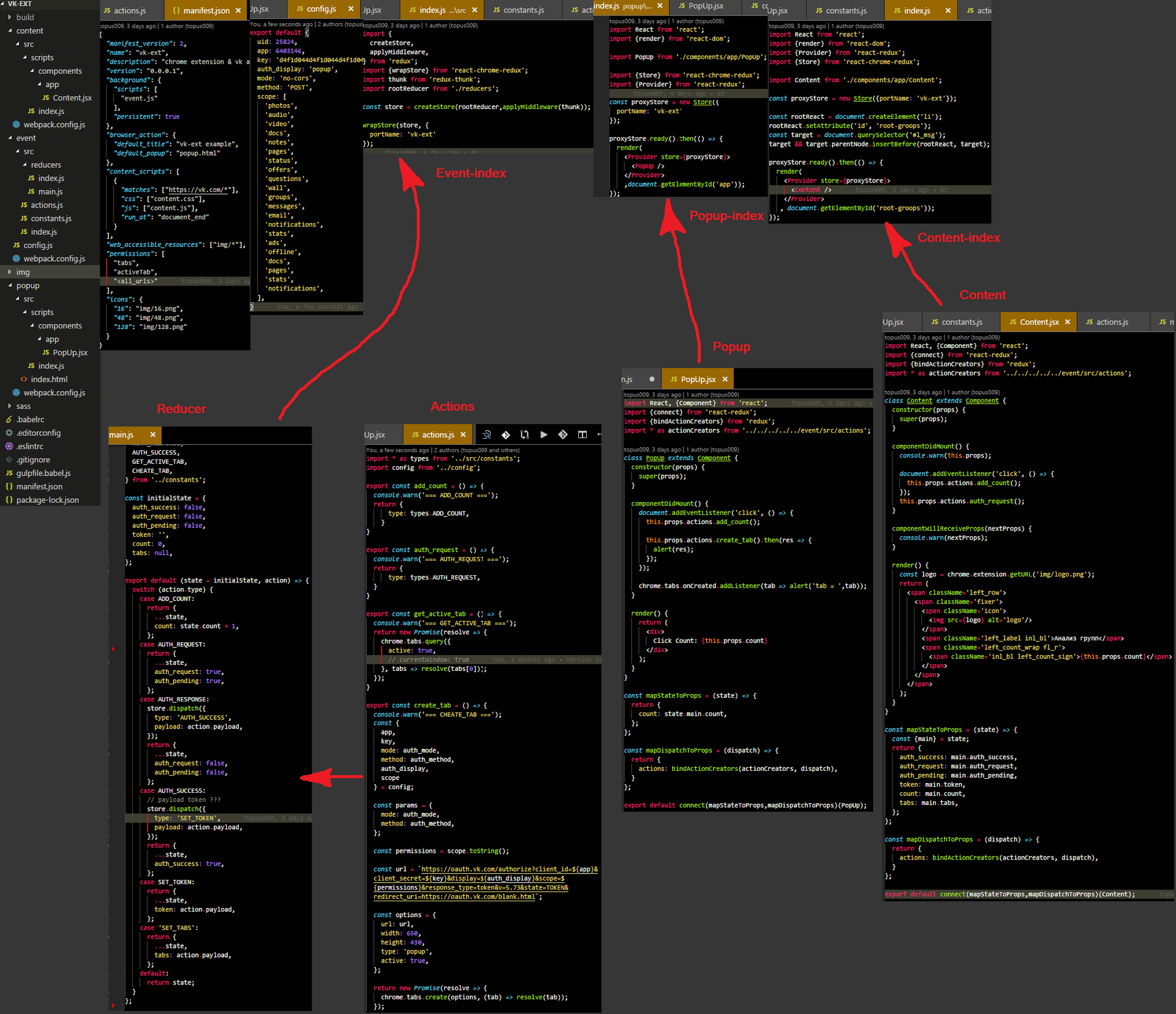
Herepicture in full size .
In general, if anyone understands what I mean, I will be grateful for the advice.

Answer the question
In order to leave comments, you need to log in
It is not clear why such a huge picture, and what exactly you wanted to show on it.
The tab has a url parameter .
If you want to wait for the tab to open, then yes, of course you need to write asynchronous code, and you even have it.
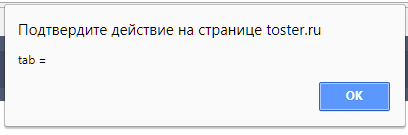
Most likely, it even gives you a very informative sign like this:  It is not known what you wanted to achieve by passing the tab to the alert as the second parameter.
It is not known what you wanted to achieve by passing the tab to the alert as the second parameter.
It is in this tab that the url parameter should be.
Here's some more:
chrome.tabs.getSelected
chrome.tabs.getCurrent
chrome.tabs.get (by id)
chrome.tabs
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question