Answer the question
In order to leave comments, you need to log in
How to understand what is executed in a JS script when an element is clicked?
In general, there is a site with an adaptive menu that needs to be redone. With a width of <768px, the menu items change to a button, which, when clicked, displays a side menu. I made a new menu, I also replace the menu items with a button with a media query, but I don’t know how to change the button, by clicking on which the side menu will be displayed.
The question is, is it possible to somehow track what exactly is performed by clicking on the button? I found a js file that does this by exclusion, but no more (it seems that the mmenu library is used). In essence, you just need to change the button that performs a misunderstood function.
Answer the question
In order to leave comments, you need to log in
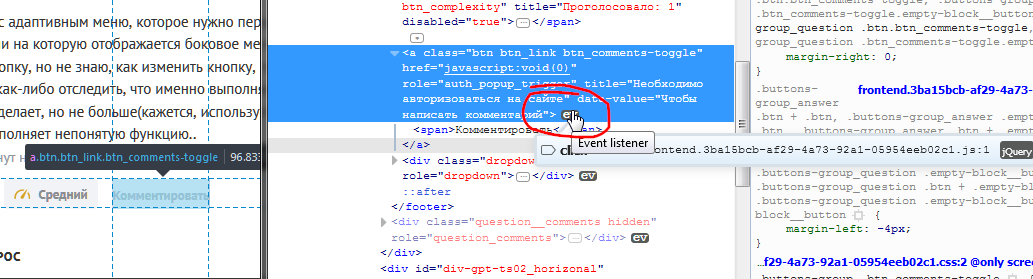
In firefox, this is very conveniently done: 
In chrome, it's not so visual: https://developers.google.com/web/tools/chrome-dev...
RMB, look at the element's code, SOURCES - you are looking for a file that contains the JS code that should be executed. Put a breakpoint on some line in a function / part of the code where the program will stop. (breakpoint is set by clicking on the line number). if the stop did not occur, then the code does not work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question