Answer the question
In order to leave comments, you need to log in
How to typeset images that are wider than a block?
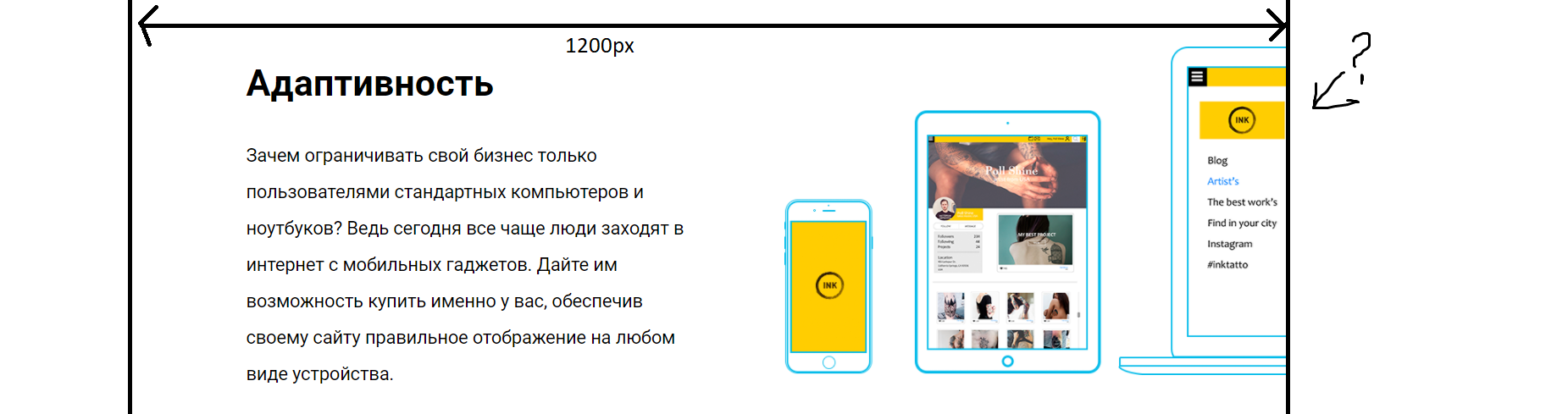
How to typeset images in blocks that are wider than the entire main content? Let's say the content is 1200px and the picture starts at 1100px and goes up to 1300px, but in the layout it goes up to 1200px. Insert wider than content? And if only the cropped one lies in the layout?
Answer the question
In order to leave comments, you need to log in
Positioning is not necessary along the way. In the left column is the text, in the right - a photo that appears at a resolution of 1100px
To the parent so that he crops the picture if it crawls out of the parent. Set the image to a certain size, for example:overflow: hidden;width: 1300px;
If the picture is cropped and the idea is exactly this, then position it on the right edge to zero.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question