Answer the question
In order to leave comments, you need to log in
What bug can be in the script that half of the functionality of the site has stopped working?
There is a customer site on Shop Script, the task was to add a photo output from the instagram via links. Here is the script:
$( document ).ready(function() {
function instagr(url){
var idInsta = /instagram.com\/p\/(.*?)\//.exec(url)[1];
var myvideourl = 'http://instagram.com/p/' + idInsta + '/';
$.ajaxSetup({
scriptCharset: "utf-8", //maybe "ISO-8859-1"
contentType: "application/json; charset=utf-8"
});
$.getJSON('http://whateverorigin.org/get?url=' +
encodeURIComponent(myvideourl) + '&callback=?',
function(data) {
var xx=data.contents
var dataindex=xx.search('<meta property="og:image" content=');
var end=xx.indexOf('/>', dataindex);
var yy=xx.slice(dataindex,end+2);
var metaobject=$.parseHTML(yy);
var rezult = metaobject[0].content;
console.log(rezult);
if(rezult){
$('.primer-grav').html('<p class="prim-p">Пример гравировки</p><a target="_blank" href="' + url + '"><img style="max-width:100%;height:auto;" src="' + rezult + '"></a>');
$('.primer-grav').addClass('oemb');
}
});
}
instagr('https://www.instagram.com/p/BG33ChLuTuQ');
});
Answer the question
In order to leave comments, you need to log in
Problem solved!
The lines that caused the conflict were:
$.ajaxSetup({
scriptCharset: "utf-8", //maybe "ISO-8859-1"
contentType: "application/json; charset=utf-8"
});You have one link gives a 500 error, the second 404 error. Neither has anything to do with javascript.
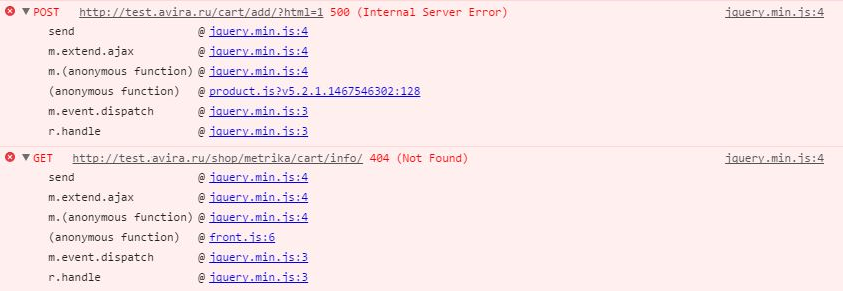
Judging by the second link to the error - somewhere they indicated the link "cart/info" instead of "/cart/info".
What's wrong with the first - will show the error_log, where the error in php in the basket should have fallen.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question